Liferay 7でCookie使用同意ポップアップを実装する - aegif Labo Blog Liferay
null Liferay 7でCookie使用同意ポップアップを実装する
こんにちは。おおたにです。
昨今、GDPR対応の一環としてカスタマーポータル等のWebサイトにCookie利用同意の仕組みを追加したいという要望を多く伺います。今回は、Liferay 7でCookie使用同意ポップアップを実装する方法を紹介します。実装にあたっては、オープンソースのCookie利用通知プラグインCookie Consentを利用し、LiferayはDXP 7.2を使います。
Cookie Consentとは
Cookie Consentは、Cookie利用同意のポップアップを表示するためのオープンソースのJavaScriptプラグインで、MITライセンスのもとで無償利用できます。Cookie Consentを用いると、Cookieを利用する旨の表示や、オプトイン、オプトアウト等の必要最低限の機能を実装することができます。詳しい機能についてはCookie Consentのドキュメントやgithub上のリポジトリを参照してください。
なお、無償利用可能なオープンソース版以外にホステッド版もあり、サードパーティCookieの自動ブロックなど様々な機能が提供されます。ホステッド版には利用規模や機能に応じて無償・有償複数のプランが用意されています。
Cookie使用同意ポップアップを実装する
では実際にLiferayのサイトページにCookie使用同意ポップアップを実装してみましょう。実装と言ってもやることはCookie ConsentのタグをLiferayのサイトページに埋め込むだけです。以下、順を追って見ていきましょう。
Cookie Consentのタグを用意する
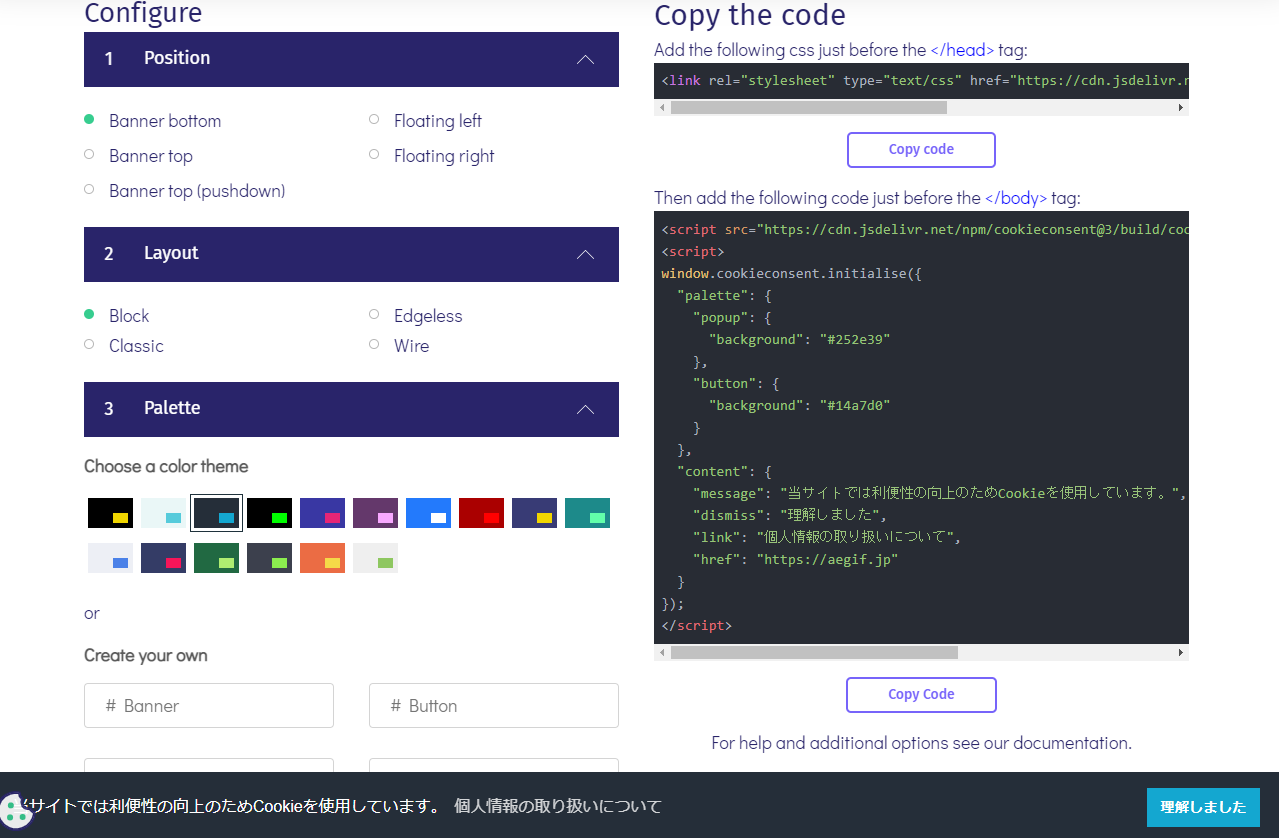
Cookie ConsentのタグはDonwload Cookie Consentのページから簡単に生成することができます。"Start Coding"をクリックして以下の項目を設定すると、自動的にタグが生成されます。画面上にもポップアップのサンプルが表示されるので、実際の表示を見ながら設定を行うことができます。
- Position : ポップアップの表示場所と表示方法
- Layout : ポップアップのデザイン
- Palette : ポップアップや文字、ボタンの色
- Learn more link : プライバシーポリシー等へのリンクのURL
- Compliance type : ポップアップの挙動(Cookie利用同意表示のみ、オプトイン、オプトアウトから選択)
- Custom text : ポップアップの文言

headタグとbodyタグに埋め込む2つのタグが生成されるのでコピーしておきます。
なお、Cookie Consentには上記設定以外にも様々な設定項目/APIが用意されています(こちらのドキュメントをご覧下さい)。例えばオプトイン/オプトアウトで拒否したCookieを削除したいといような場合に利用するコールバックフックなどもあります。また、上記のツールを使うとCDNからjsやcssを読み込みますが、ソースコードを取得して自サイトにjsとcssをホストすることもできます。
Liferayのサイトページにタグを埋め込む
次に、用意したタグをLiferayのサイトページに埋め込みます。
指示通りに厳密に埋め込む場合はテーマを開発して埋め込む必要があります(詳しくは「Liferayのサイトにタグを埋め込む」の「全てのページにタグを埋め込む」をご覧ください)。ここでは、簡易的に埋め込む方法を紹介したいと思います。
headタグへの埋め込み
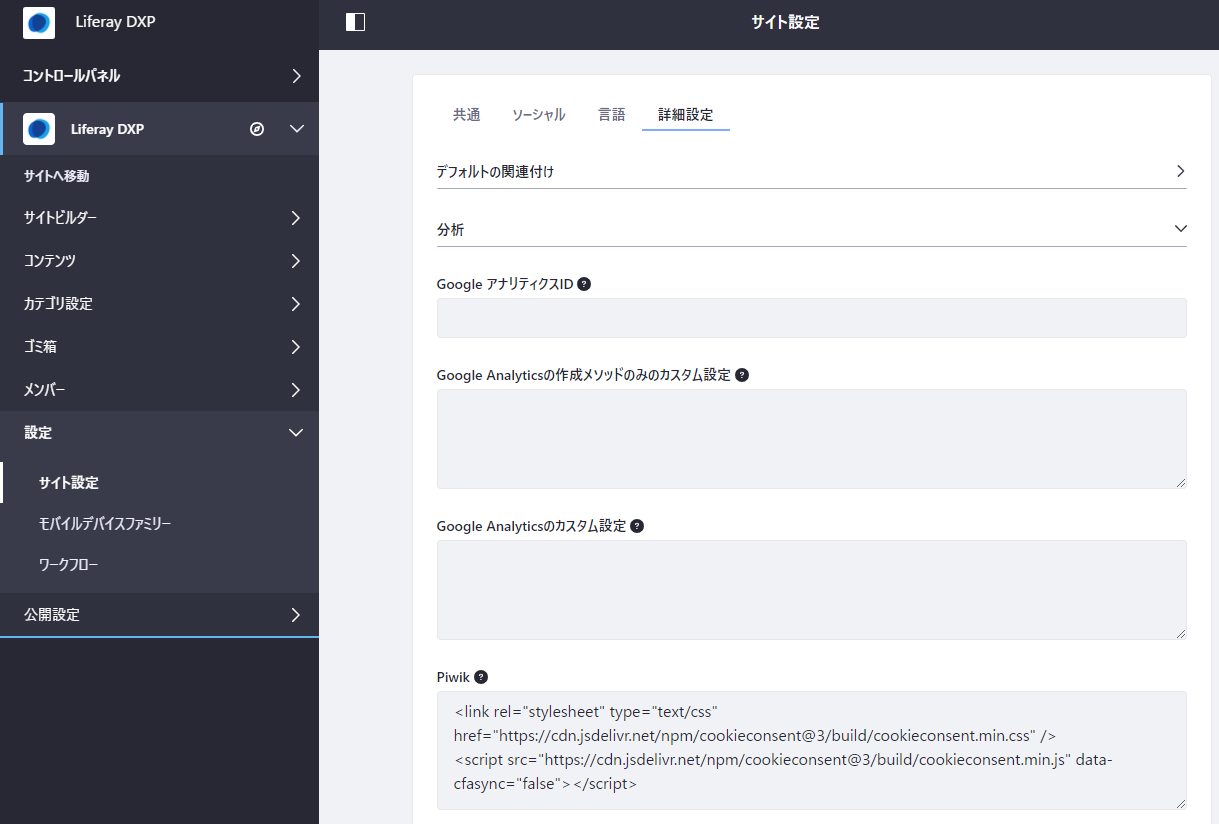
サイト管理者でログインし、目的のサイトの設定→サイト設定→詳細設定→分析を開き、「Piwik」欄に以下の2行をペーストして保存します。これでサイト内の全ページに埋め込みが行われます。本来はアクセス解析ツールPiwikのタグを埋め込むためのものですが、実質的にはheadタグへのタグ埋め込みを行うだけなので流用しています。
- headタグに埋め込むタグ
<link rel="stylesheet" type="text/css" href="..." /> - bodyタグに埋め込むタグの一部
<script src="..." data-cfasync="false"></script>

bodyタグへの埋め込み
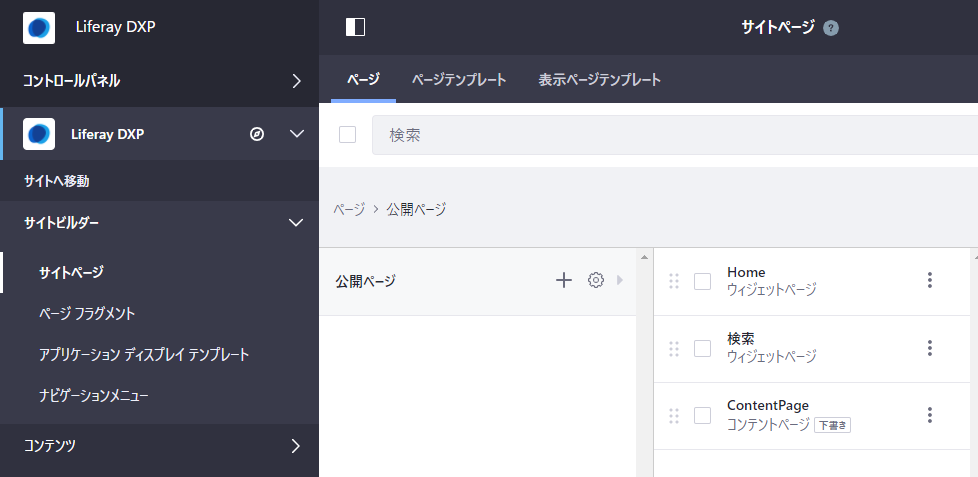
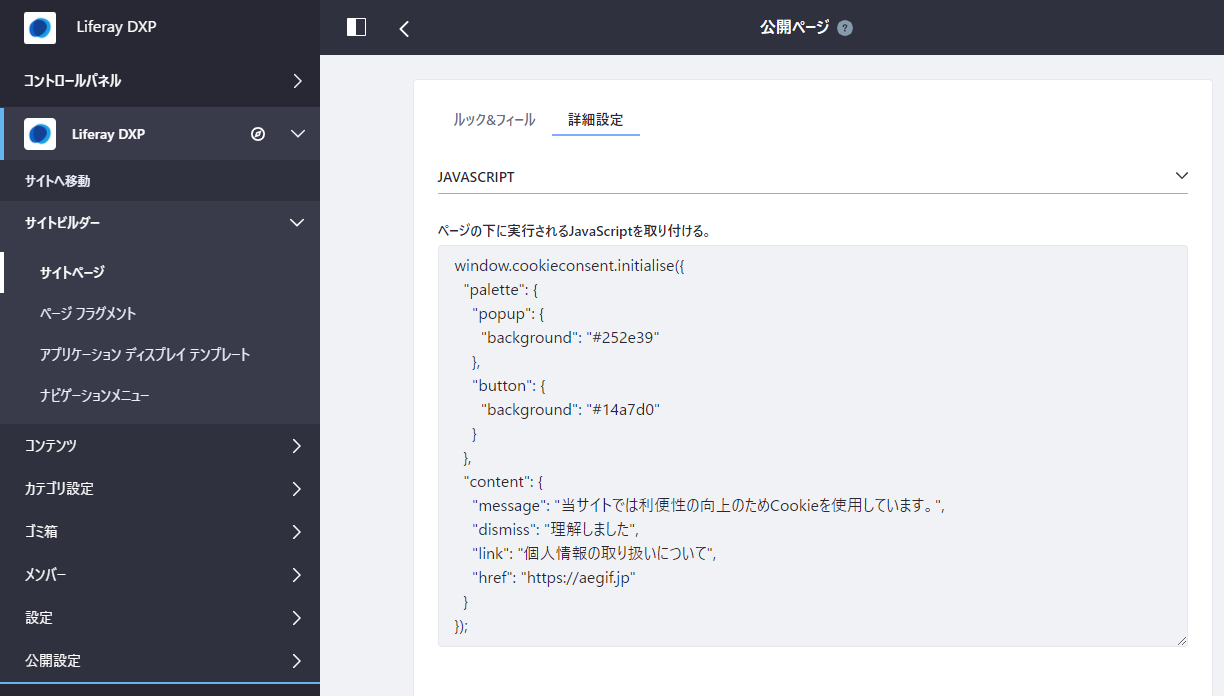
目的のサイトのサイトビルダー→サイトページを開き、公開ページもしくは非公開ページの右側のギアアイコンをクリックします。詳細設定タブに移動し、「ページの下に実行されるJavaScriptを取り付ける。」欄にbodyタグに埋め込む残りのスクリプトをペーストして保存します。その際、最初の<script>と最後の</script>を除くようにしてください。これで、公開ページもしくは非公開ページ全体に埋め込みが行われます。


以上でタグ埋め込みはおしまいです。簡単ですね!
動作確認してみよう
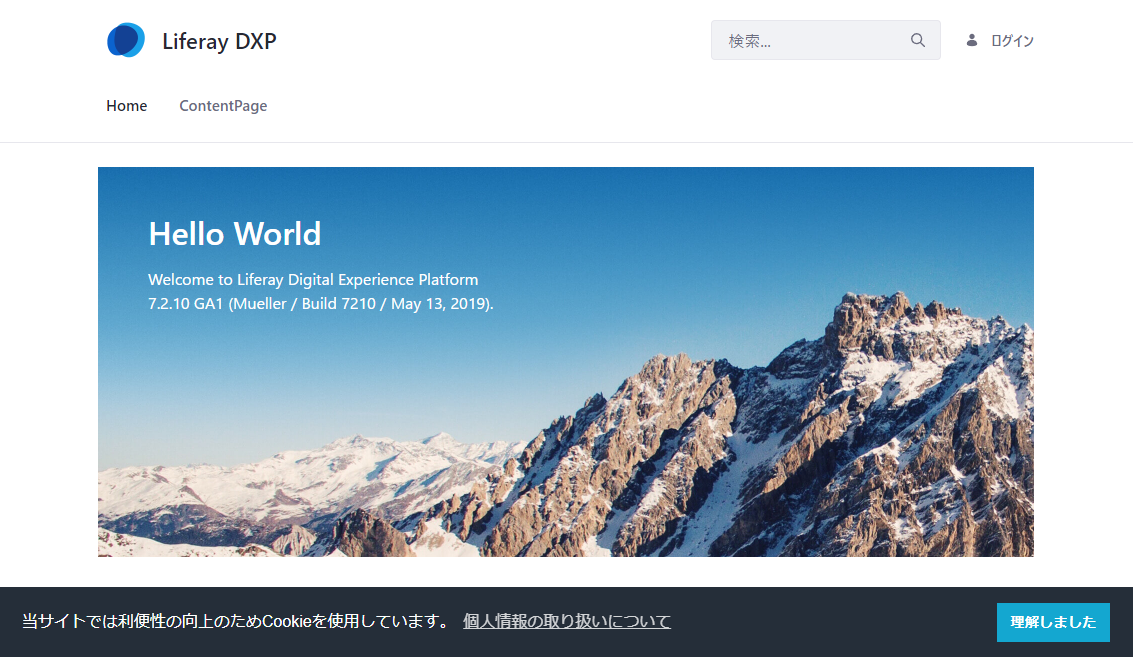
では、動作確認してみましょう。タグを埋め込んだサイトページにアクセスすると、Cookie利用同意のポップアップが表示されるはずです。

一度同意するとCookie cookieconsent_status にdismissがセットされ、ポップアップが表示されなくなります。再度テストしたい場合はブラウザの開発者ツールでこのCookieを削除してください。
今回の記事は以上です。簡単に設定することができますので、是非皆さんもお試しください。

