Liferay Objectsの紹介 (2) カスタムオブジェクト表示編 - Liferay Objectsの紹介 (2) カスタムオブジェクト表示編 - aegif Labo Blog Liferay
null Liferay Objectsの紹介 (2) カスタムオブジェクト表示編
こんにちは。おおたにです。
前回に引き続き、Liferay DXP 7.4の新機能であるLiferay Objectsを紹介します。今回はカスタムオブジェクトの作成や編集、一覧表示などの画面のカスタマイズについて見ていきたいと思います。
Liferay Objectsではレイアウトやビューと呼ばれる機能を利用して、これらの画面をUI上で自由に作成することができます。前回の記事ではレイアウトやビューを定義しておらず、動作確認時にはデフォルトで自動生成されるレイアウト/ビューが表示されていました。今回はこれらの画面をカスタマイズしてみようと思います。
また、従来のフォーム機能やコレクション表示フラグメントでもカスタムオブジェクトを利用できますので併せて紹介します。
では早速みていきましょう。
レイアウトを定義する
レイアウトは、カスタムオブジェクトのエンティティを作成もしくは編集する時に利用する入力画面を定義するものです。レイアウトを1つも定義していない場合、全てのフィールドをアルファベット順に並べた自動生成レイアウトが利用されます。逆に、レイアウトを複数定義することもできます。
グローバルメニューの「コントロールパネル」→「オブジェクト」をクリックしてLiferay Objectsの管理画面を開き、Admission Requestをクリックします。レイアウトタブを開いて+ボタンをクリックします。

名前を「layout1」と入力して保存するとレイアウトが作成されるので、作成されたlayout1をクリックして編集画面を開きます。情報タブの「デフォルトにする」にチェックを入れ(デフォルトのレイアウトとして設定される)、レイアウトタブに移動します。
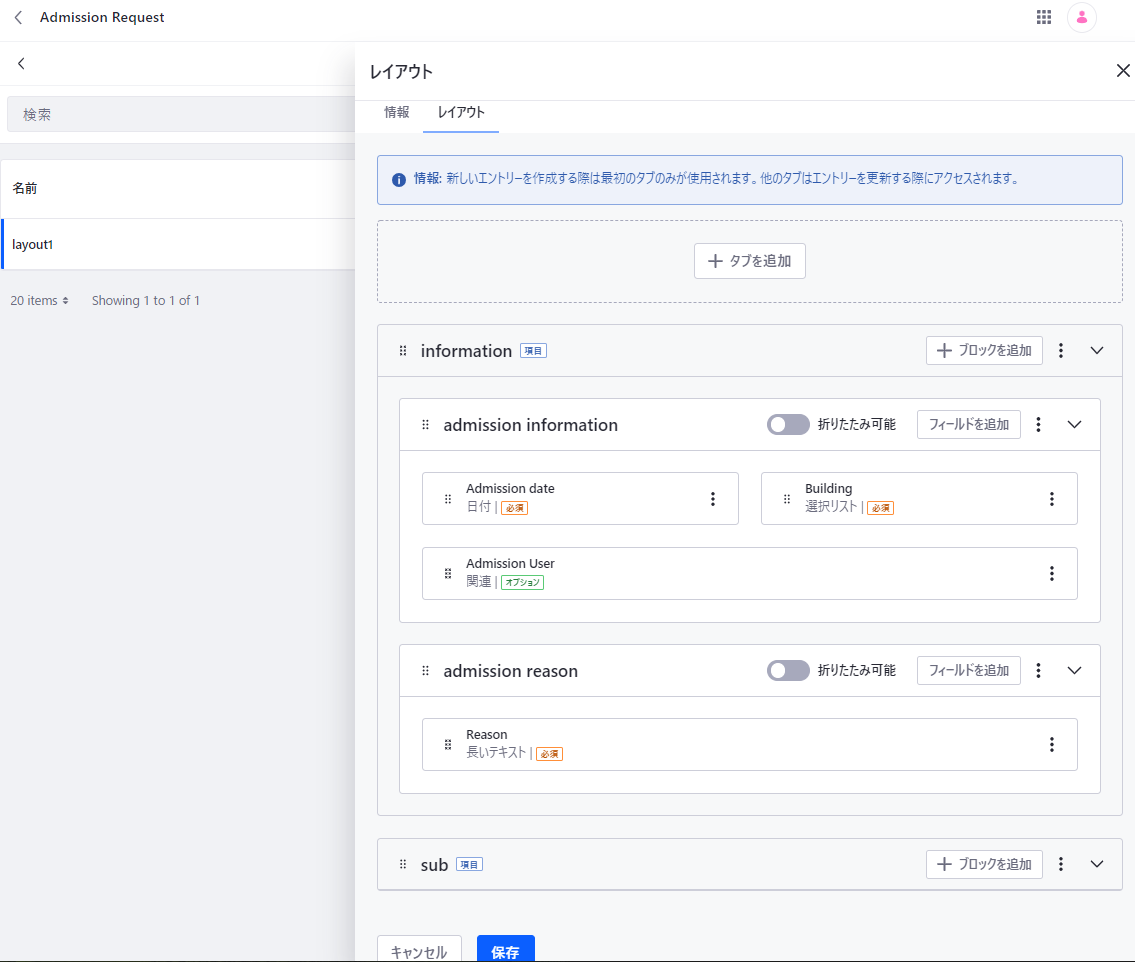
レイアウトタブではタブ、ブロック、フィールドを追加することができます。
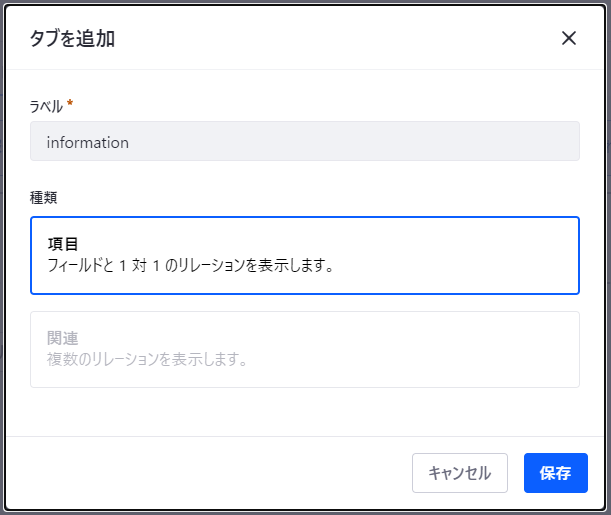
- タブ : 入力画面にタブを追加する
- 複数のタブを追加した場合、カスタムオブジェクトのエンティティを新規作成(追加)する際には1つ目のタブのみ表示され、既存エンティティを編集する際には2つ目以降のタブも表示される。なので、新規作成時に入力すべき値は1つ目のタブに含める。
- 種類を以下の2つから選択する
- 項目 : カスタムオブジェクトのフィールドや1対1の関連(リレーション)を表示する
- 関連 : カスタムオブジェクトに設定された多対多の関連(リレーション)を表示する。なお、「関連」は2つ目以降のタブでしか選択できない。
- ブロック : タブにブロックを追加する
- タブに直接フィールドを追加できない。
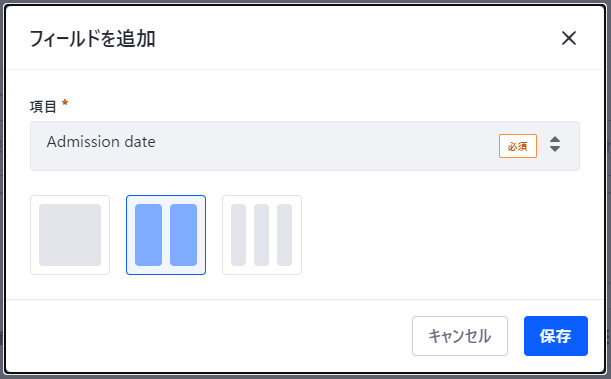
- フィールド : ブロックにフィールドを追加する
- 追加するフィールドをカスタムオブジェクト定義から選択する
- 表示時の段組みを1段~3段で指定できる


ためしに以下のようなレイアウトを作成してみましょう。設定が完了したら保存をクリックします。
- タブ : information (項目)
- ブロック : admission information
- フィールド : Admission date (2列)
- フィールド : Building (2列)
- フィールド : Admission User (1列)
- ブロック : admission reason
- フィールド : Reason (1列)
- ブロック : admission information
- タブ : sub (項目)
- 中身無し(動作確認用)

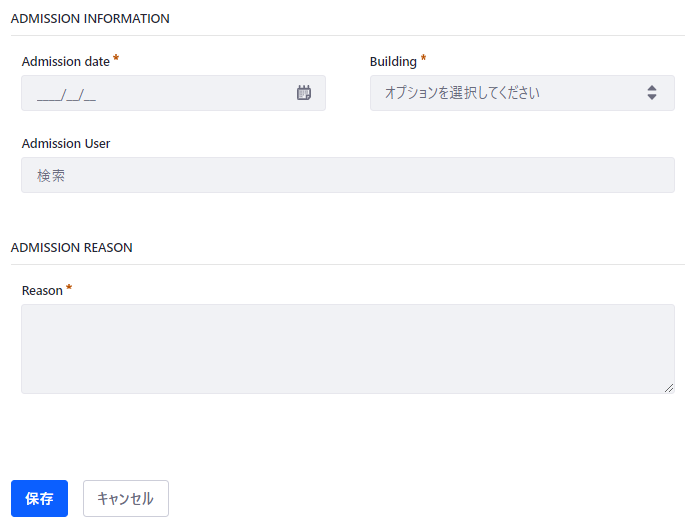
レイアウトを設定したら、サイト管理メニューの「コンテンツ」→「Admission Requests」に移動し、新規エンティティを追加してみましょう。作成したレイアウトが利用されていること、新規作成時には1つ目のタブの内容しか表示されていないことが確認できます。

一度作成すると、2つ目以降のタブも表示されるようになります。

ビューを定義する
ビューは、カスタムオブジェクトのエンティティを一覧表示する時に利用する画面を定義するものです。ビューを1つも定義していない場合、全てのフィールドをアルファベット順に並べた自動生成ビューが利用されます。ビューも複数定義することができます。
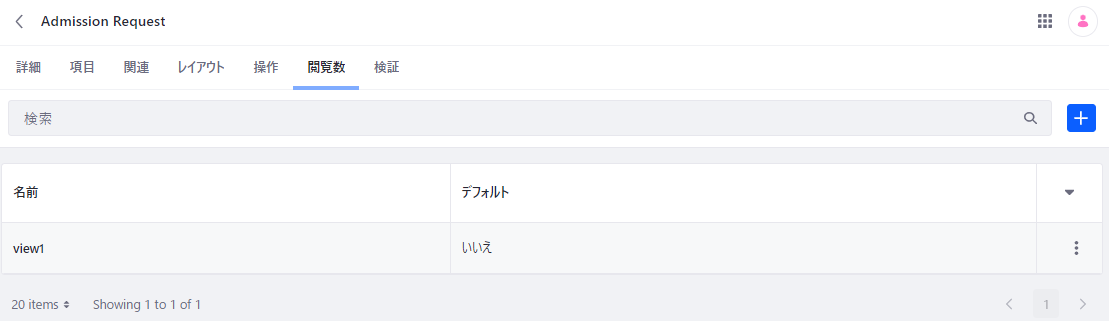
Liferay Objectsの管理画面でAdmission Requestを開き、閲覧数タブの+ボタンをクリックします(「閲覧数」は「Views」を「ビュー」と翻訳すべきところの翻訳ミスと思われます)。

名前を「view1」と入力して保存するとビューが作成されるので、作成されたview1をクリックして編集画面を開きます。基本情報タブの「デフォルトにする」にチェックを入れます(デフォルトのビューとして設定される)。ビューの編集では以下の内容を設定することができます。
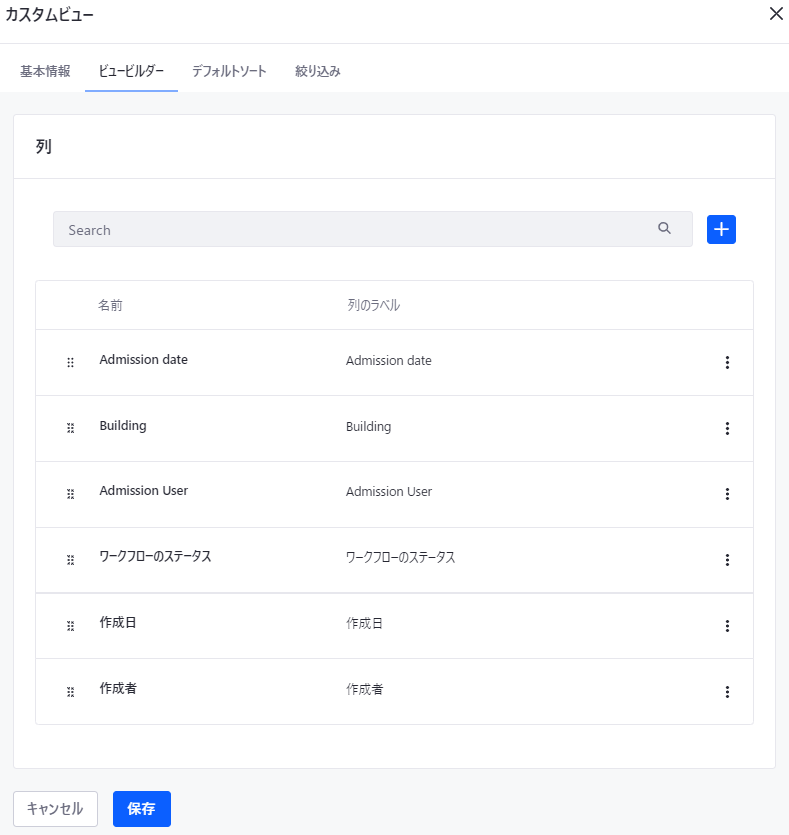
- ビュービルダー : ビューに表示する項目の設定。列のラベルは多言語化可能
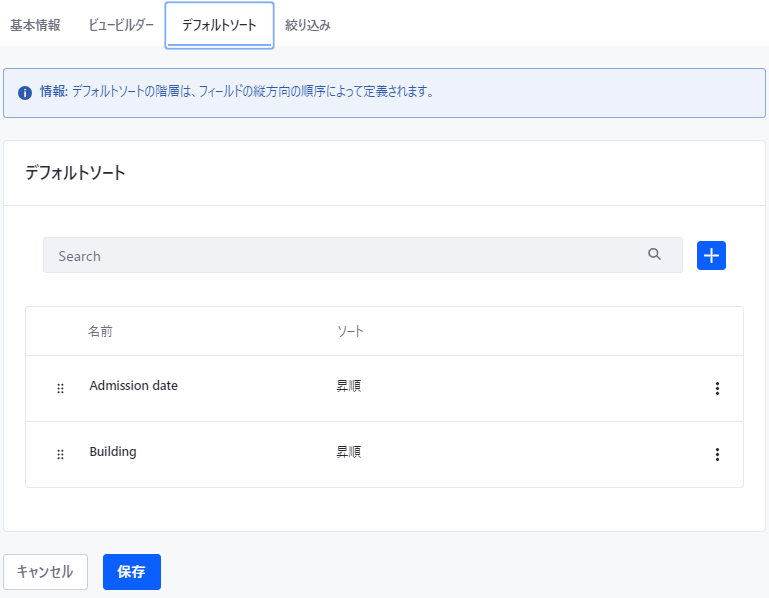
- デフォルトソート : デフォルトでのソート状態の設定(どの項目の昇順/降順で表示するか)。複数項目でのソートも設定可能
- 絞り込み : ビュー上での絞り込み表示の項目を設定。絞り込みの項目として設定した場合にはデフォルトの絞り込み条件も設定可能
では、試しに以下のとおり設定してみましょう。設定が終わったら保存ボタンをクリックします。
- ビュービルダー
- Admission date : 列のラベル(日本語)「入館日」
- Building : 列のラベル(日本語)「入館施設」
- Admission User : 列のラベル(日本語)「入館者」
- ワークフローのステータス : 列のラベル(日本語)「ステータス」
- 作成日 : 列のラベル(日本語)「申請日」
- 作成者 : 列のラベル(日本語)「申請者」
- デフォルトソート
- Admission date : 昇順
- Building : 昇順
- 絞り込み
- ワークフローのステータス : デフォルト絞り込み条件は指定しない
- 作成日 : デフォルト絞り込み条件は指定しない
- Building : 1号館のみ含める



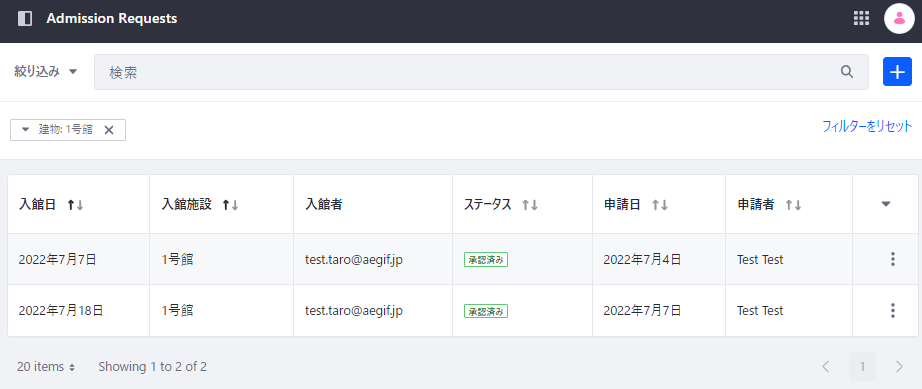
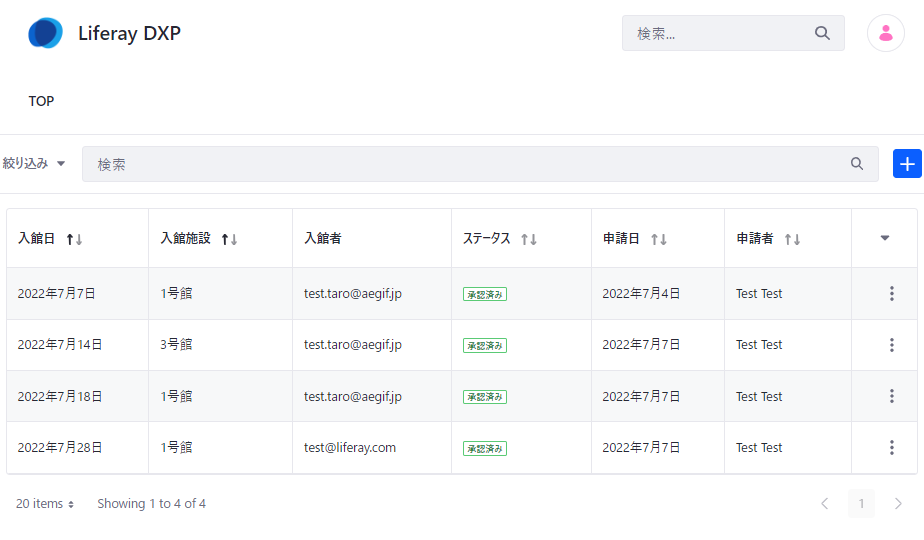
ビューを設定したら、サイト管理メニューの「コンテンツ」→「Admission Requests」を開いてみましょう。設定したとおりの表示項目となっていること、ソート可能な列にはソートアイコンが表示され、指定したデフォルトソートで表示されていること、指定した項目で絞り込み可能でデフォルト絞り込み条件が適用されていることが確認できると思います。

また、Admission Requestsウィジェットを配置したページに移動してみると、先ほど作成したビューが表示され、エンティティ作成/編集画面も先ほど作成したレイアウトとなっていることが確認できます(Admission Requestsウィジェットをページ上に配置していない場合は、適当なページでウィジェット追加メニューを開き、「オブジェクト」カテゴリの「Admission Requests」ウィジェットをD&Dでページ上に配置し、公開してください)。

既存のフォーム機能を利用したカスタムオブジェクトの入力
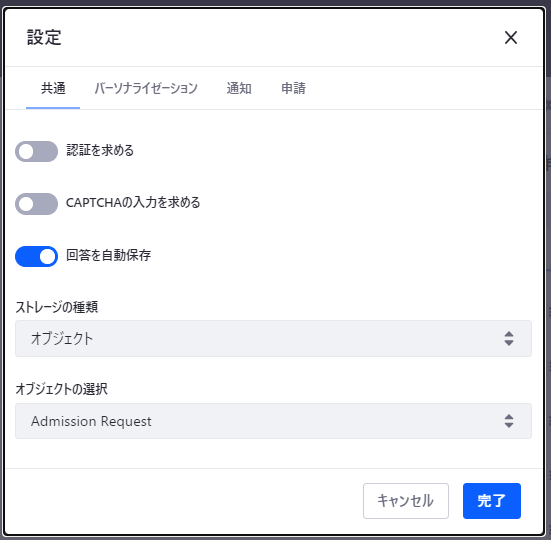
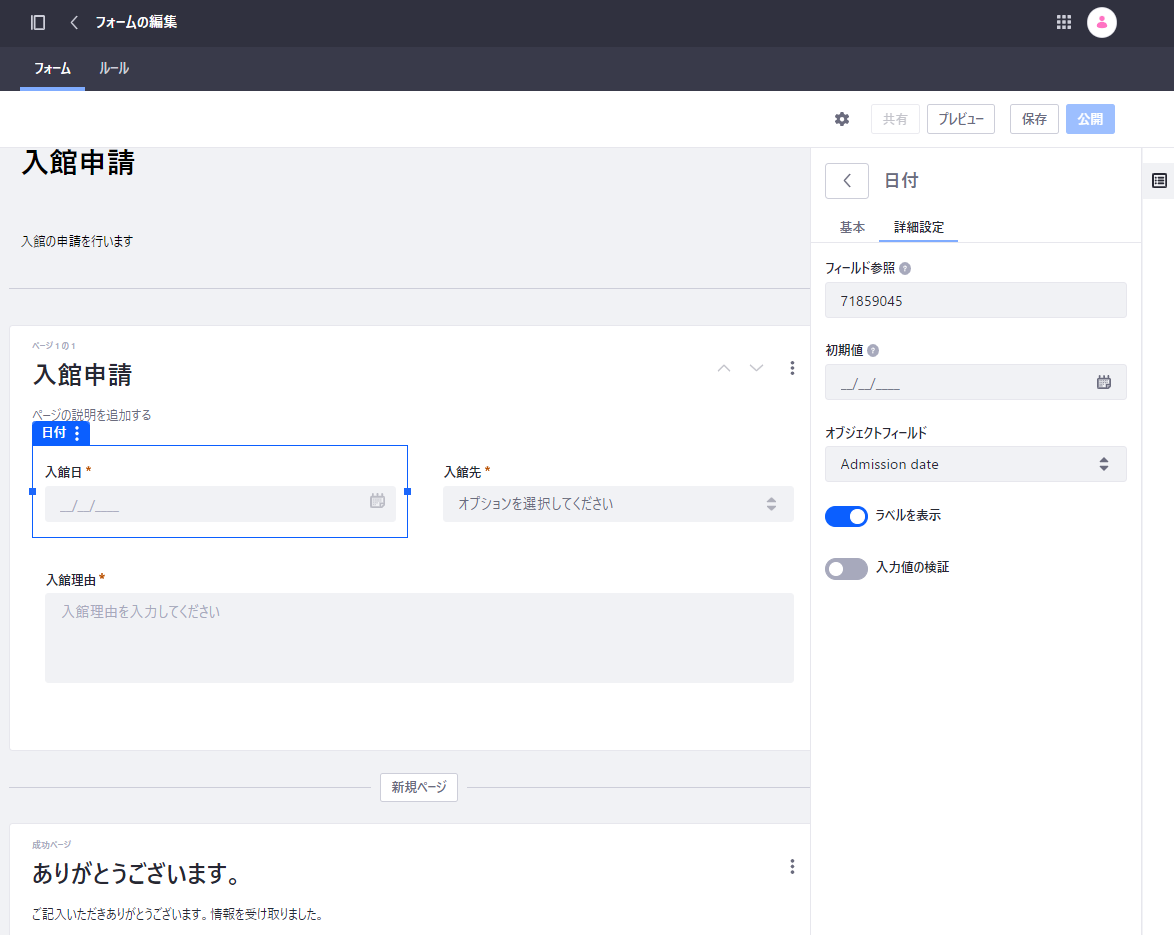
Liferay DXPの既存のフォーム機能を利用したカスタムオブジェクトの情報入力も可能です。フォーム作成時のオプション設定で、ストレージの種類を「オブジェクト」にし、オブジェクトの選択で目的のカスタムオブジェクトを選択します。

すると、フォームの入力フィールドとカスタムオブジェクトのフィールドを紐づけられるようになるので紐づけます。必要なフィールドが全てフォームフィールドに紐づけられている必要があります。また、カスタムオブジェクトの関連(リレーション)がフォームフィールドと紐づけられないため、関連を利用する場合は前述のレイアウトを利用する必要があります。

コレクション表示フラグメントを利用したカスタムオブジェクトの一覧表示
最後に、コレクション表示フラグメントを利用してカスタムオブジェクトのエンティティ一覧を表示する方法を紹介します。
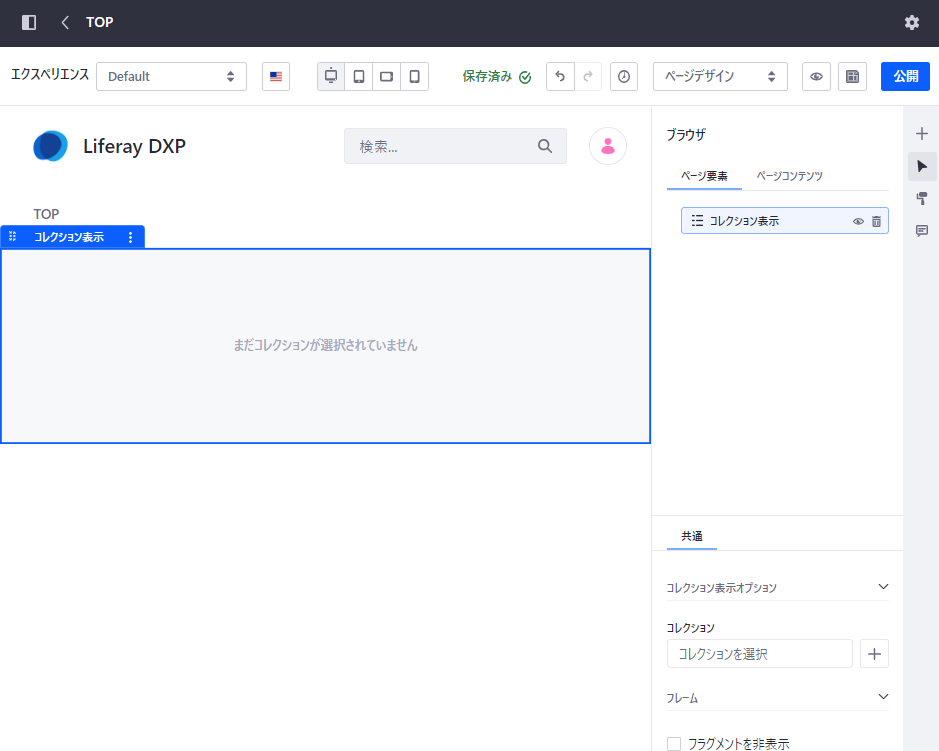
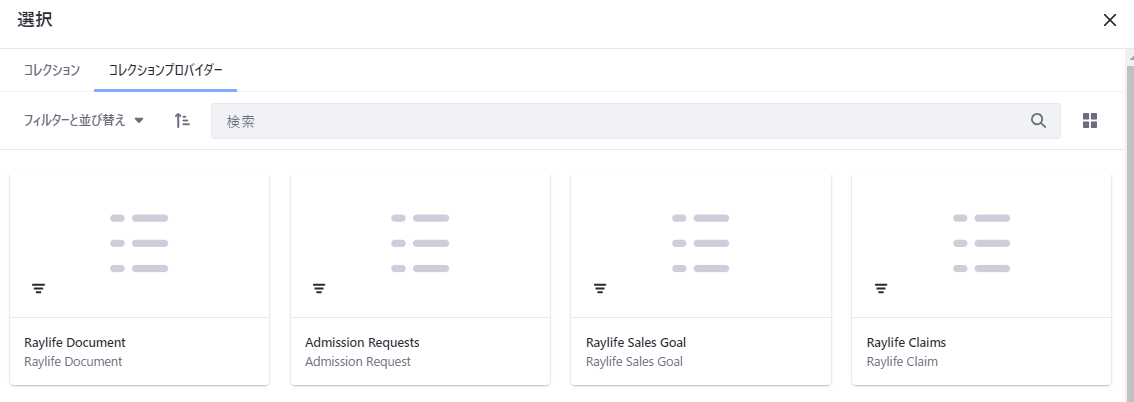
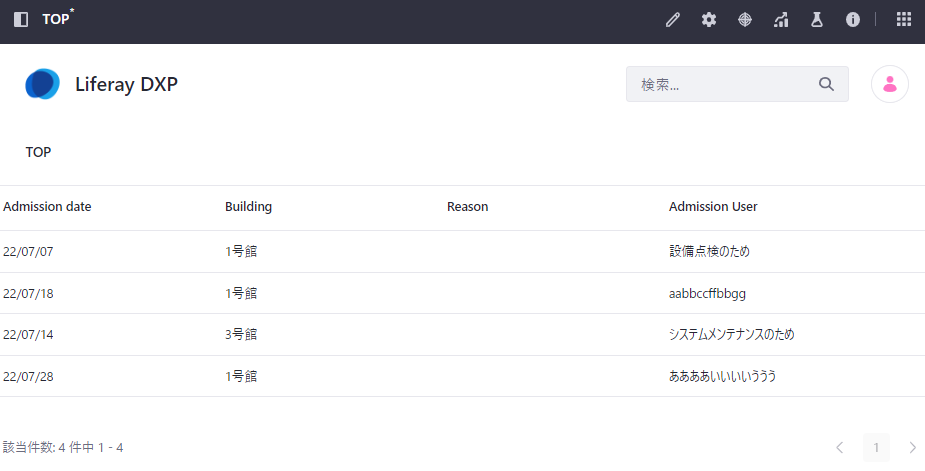
適当なページにコレクション表示フラグメントを追加します。フラグメント設定の「コレクションを選択」をクリックし、選択画面で「コレクションプロバイダー」タブのAdmission Requestsをクリックします。Liferay Objectsではカスタムオブジェクトが定義されると自動的にコレクションプロバイダーが生成され、コレクション機能を使った表示が可能となります。



今回の紹介は以上です。是非ためしてみてください。

