LiferayでAIを使ってコンテンツ記事や画像を自動生成してみよう - LiferayでAIを使ってコンテンツ記事や画像を自動生成してみよう - aegif Labo Blog Liferay
null LiferayでAIを使ってコンテンツ記事や画像を自動生成してみよう
こんにちは。おおたにです。
今回はLiferayのChatGPT統合機能を利用して、Webコンテンツのテキスト記事や画像を自動生成する機能を紹介します。
Webコンテンツのテキスト記事の自動生成はLiferay DXP 7.4 Update86以降、画像の自動生成はLiferay DXP 2024.Q2以降で利用できます。
事前準備
CharGPTのAPIを利用するため、まずはOpenAIのAPIキー取得を行います。詳しい方法はChatGPTに聞いてみてください。なお、注意点がいくつかあります。
- OpenAIのAPIは有料なので企業アカウントを利用するか個人の場合はアカウント登録とクレジットのチャージが必要です
- 生成したAPIキーは後から確認することができないので、生成直後にコピーしておいてください
- チャージ前に生成したAPIキーで処理に失敗する場合はAPIキーを生成しなおすとうまくいく場合があります
続いて、以下の手順でLiferayの設定を行います。
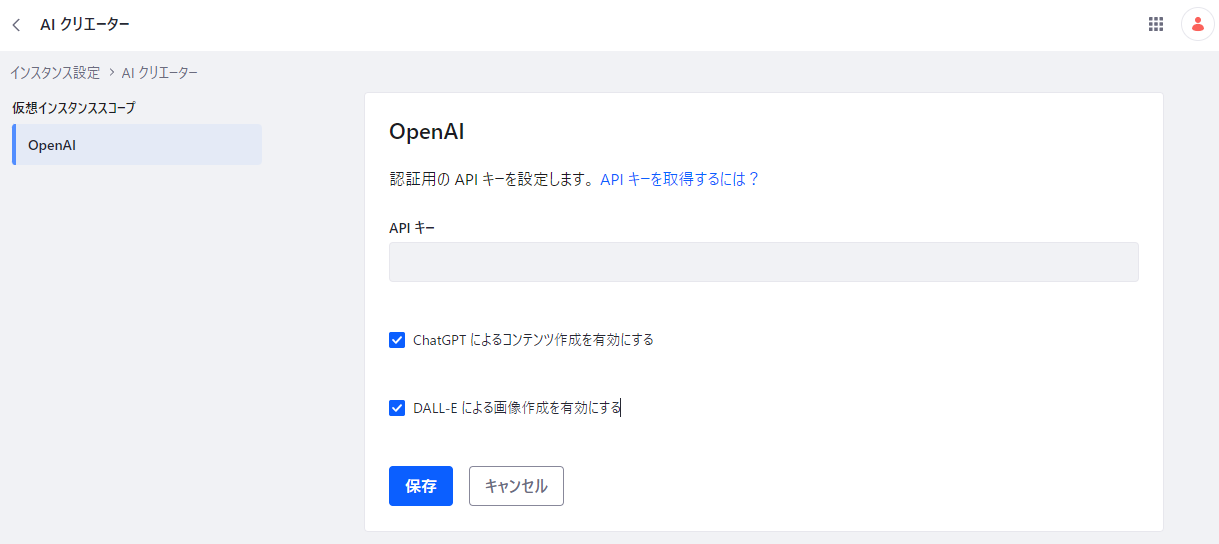
1. Liferayに管理者でログインし、アプリケーションメニュー > コントロールパネル > インスタンス設定 > AIクリエイター を開く(サイト単位で有効化したい場合は、サイト設定 > AIクリエイター から設定する)
2. 取得したAPIキーを入力し、コンテンツ生成と画像生成が有効になっていることを確認して保存する

以上で準備完了です。
Webコンテンツのテキスト記事を自動生成してみよう
では、Webコンテンツのテキスト記事を自動生成してみましょう。
1. 適当なサイトのプロダクトメニュー > コンテンツ > Webコンテンツ を開く
2. 新規作成ボタン > 基本Webコンテンツ をクリックする
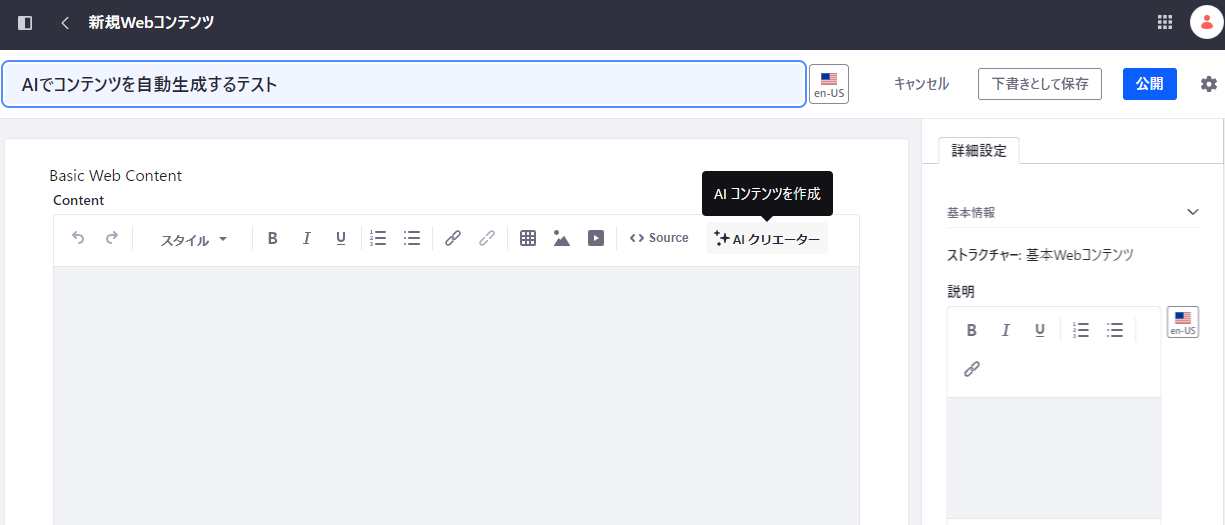
3. リッチテキストフィールドに「AIクリエイター」ボタンが表示されていることを確認し、クリックする

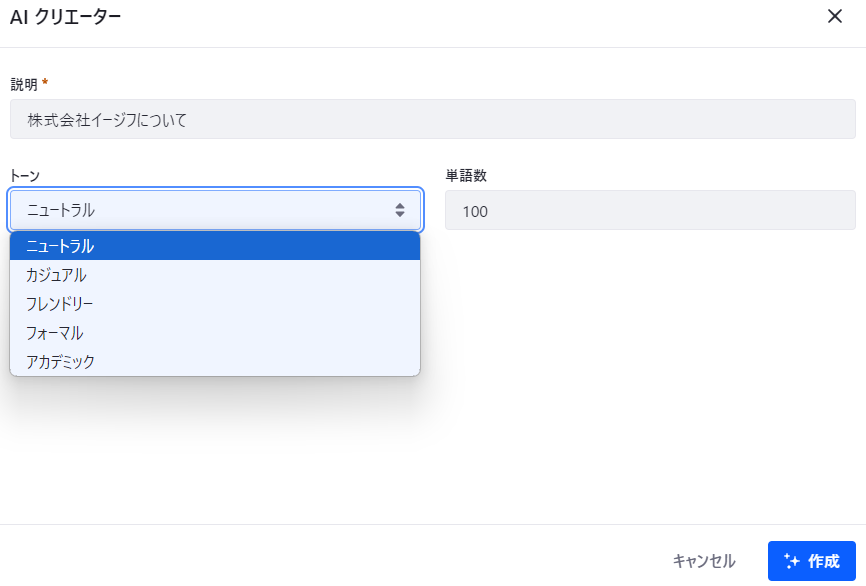
4. 説明欄に生成したい記事の内容を入力し、トーンと生成するテキストの単語数を指定して作成ボタンをクリックする

5. 以下のようにテキスト記事が自動生成されるので、内容を確認して追加ボタンをクリックする

6. Webコンテンツのフィールドに自動生成されたテキストがコピーされるので、必要に応じて手直しする
以上がコンテンツ記事の自動生成機能になります。
ドキュメントとメディアで画像を自動生成してみよう
続いて、ドキュメントとメディアで画像を自動生成してみます。
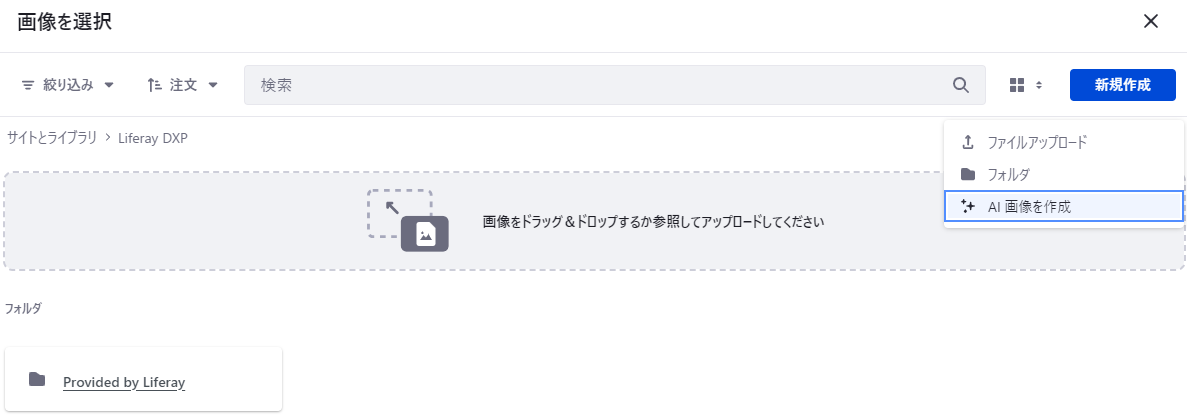
1. 適当なサイトのドキュメントとメディア > 新規作成ボタン > AI画像を生成 をクリックする、もしくは、Webコンテンツ編集画面などの画像選択ダイアログで 新規作成ボタン > AI画像を生成 をクリックする


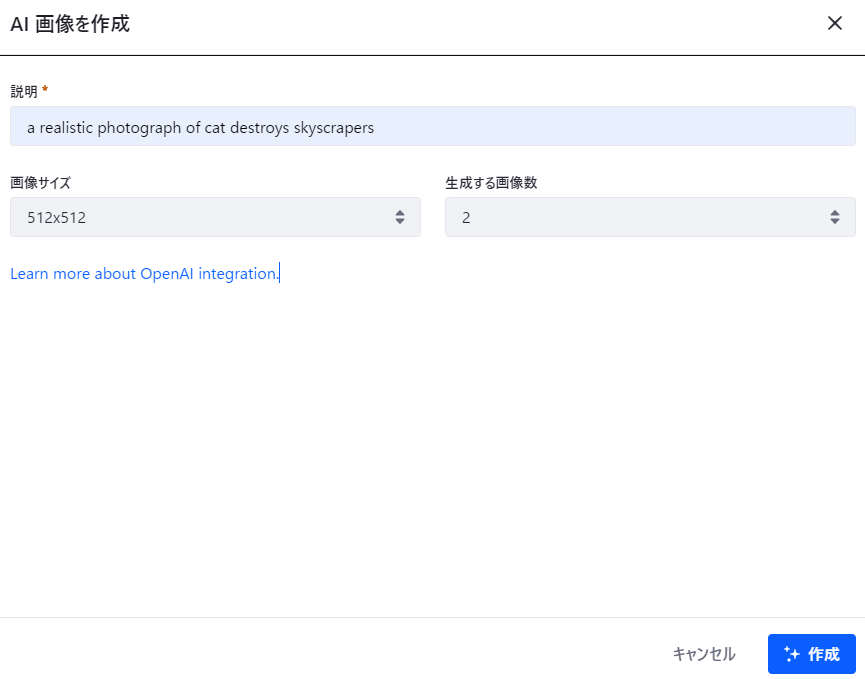
3. 説明欄に生成したい画像の内容を入力し、画像サイズと生成枚数を指定して作成ボタンをクリックする

4. 生成された画像を選択し、追加ボタンをクリックする

以上でドキュメントとメディアに自動生成された画像が追加されます。
画像選択ダイアログからも生成できるため、Webコンテンツ作成時にテキストと画像の両方をスムーズに自動生成して利用することができます。
今回の紹介は以上です。皆さんも是非試してみてください。

