Liferayのセグメント機能を使って記事一覧表示をパーソナライズしてみよう - Liferayのセグメント機能を使って記事一覧表示をパーソナライズしてみよう - aegif Labo Blog Liferay
null Liferayのセグメント機能を使って記事一覧表示をパーソナライズしてみよう
こんにちは。おおたにです。
今回は、以前の記事「Liferayのセグメント機能を使ってWebページをパーソナライズしてみよう」に続き、セグメント機能とコレクション機能を利用して記事の一覧をパーソナライズする方法を紹介します。セグメント機能については先の記事をご参照ください。
Liferayでは記事の一覧を表示する際にアセットパブリッシャーウィジェットやコレクション表示フラグメントを用いますが、Liferayではそこに表示される記事一覧をユーザのセグメントに応じてパーソナライズすることができます。以下では、役職が部長のユーザセグメントを作成し、部長のユーザに対しては記事一覧に部長向けの記事も表示するようなパーソナライズを設定してみようと思います。
事前準備
まず、テストユーザの用意と、記事表示パーソナライズのためのカテゴリ設定、一覧表示する記事の作成を行います。
1. 画面右上のアプリケーションメニュー > コントロールパネル > ユーザーと組織 > ユーザー に移動する
2. 右上の追加アイコンから2人のテスト用ユーザを作成する
- 片方は役職欄に「課長」、もう一方は役職欄に「部長」と入力する。
3. サイトに戻り、画面左のプロダクトメニュー > カテゴリ設定 > カテゴリ に移動する
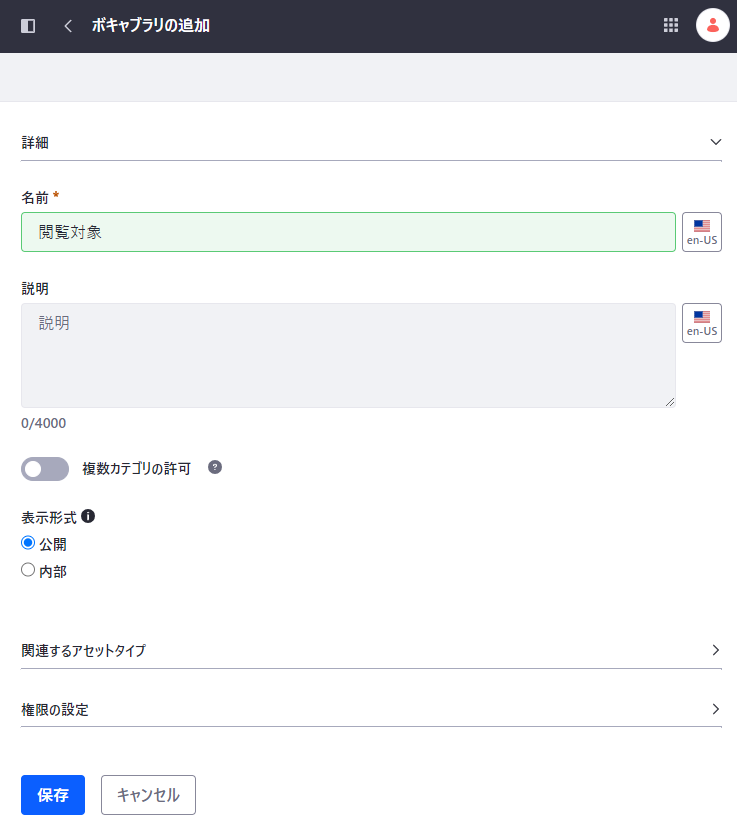
4. ボキャブラリ追加アイコンをクリックしてボキャブラリ「閲覧対象」を作成する。「複数カテゴリの許可」をOFFにして保存をクリックする

5. ボキャブラリ「閲覧対象」のカテゴリ追加ボタンから、カテゴリ「全社員」「部長」を作成する

6. 画面左のプロダクトメニュー > コンテンツ > Webコンテンツ に移動する
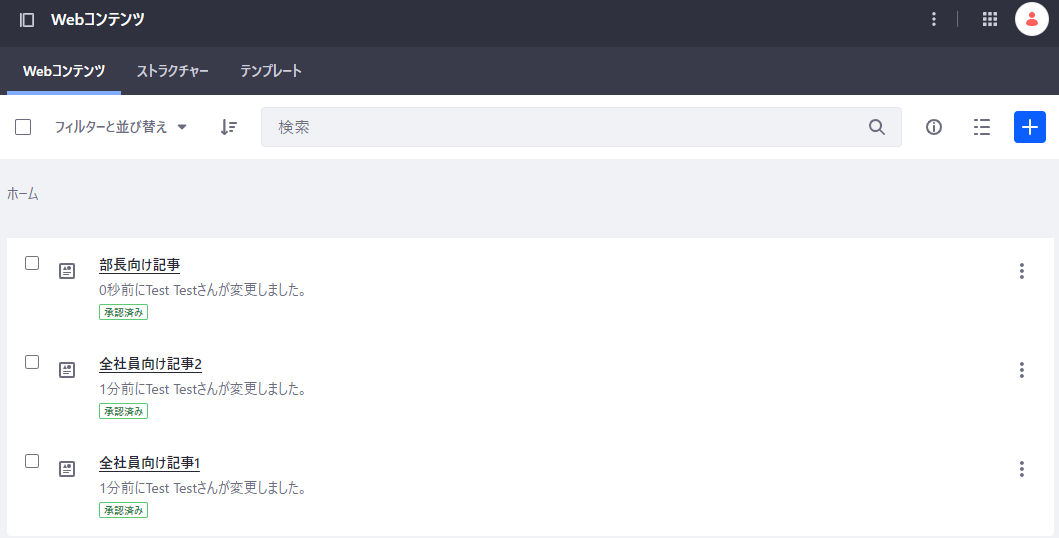
7. 画面右上の新規作成ボタン > 基本Webコンテンツ をクリックし、以下の3記事を作成・公開する
- タイトル:全社員向け記事1、Content:適当、詳細設定>カテゴリの設定>閲覧対象:全社員、詳細設定>権限の設定:誰でも(Guestロール)
- タイトル:全社員向け記事2、Content:適当、詳細設定>カテゴリの設定>閲覧対象:全社員、詳細設定>権限の設定:誰でも(Guestロール)
- タイトル:部長向け記事、Content:適当、詳細設定>カテゴリの設定>閲覧対象:部長、詳細設定>権限の設定:誰でも(Guestロール)

以上で準備完了です。
セグメントを定義する
続いて、役職が部長のユーザセグメントを作成します。
1. 画面左のプロダクトメニュー > メンバー > セグメント に移動する
2. 画面右上の追加アイコンをクリックする
3. セグメント編集画面が開くので、セグメント名を入力し、右側の「ユーザ > 役職」を左の条件フィールドにドラッグ&ドロップし、「等しい 部長」となるように設定する

4. 条件が一致するメンバーが1名となり、「メンバーを表示」ボタンをクリックすると先ほど作成したユーザのうち条件が合致するもののみ表示されることを確認する
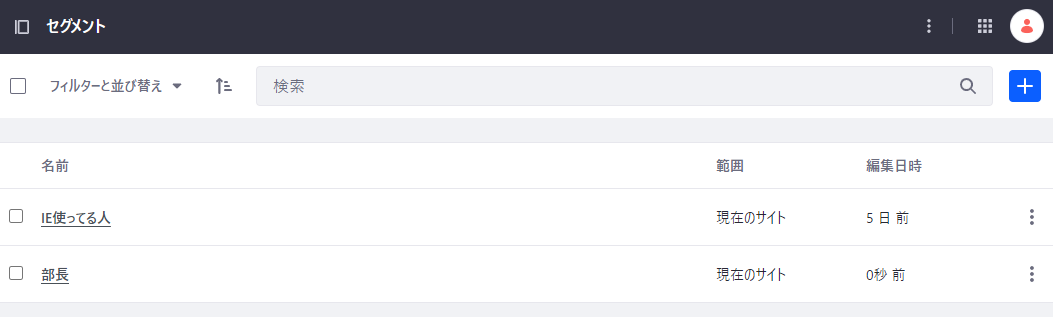
5. 「保存」をクリックしてセグメント一覧画面に戻り、作成されたセグメントが表示されていることを確認する

これでセグメントが定義できました。
パーソナライズされたコレクションを定義する
続いて、コレクションを作成します。コレクションを作成する際にセグメントを設定することで、1つのコレクションに対してセグメント毎のバリエーションを定義することができます。以下で具体的な設定方法を見ていきます。
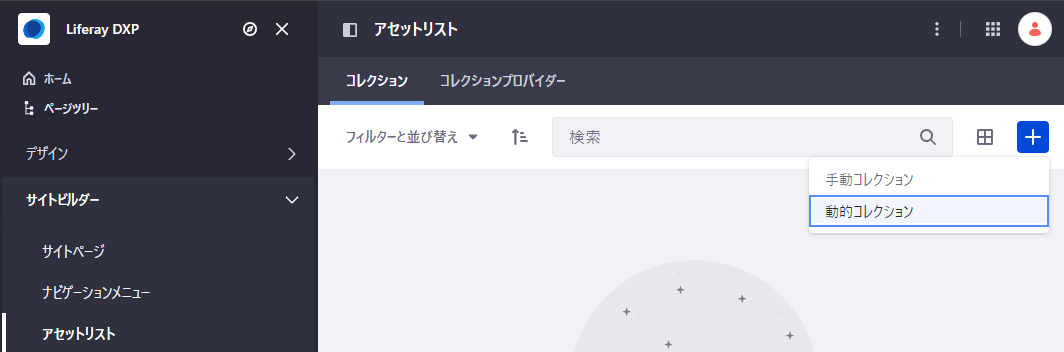
1. 画面左のプロダクトメニュー > サイトビルダー > アセットリスト に移動する
2. コレクションタブの新規作成ボタン > 動的コレクション をクリックする

3. タイトルに「記事一覧」と入力して保存をクリックする

4. デフォルトのコレクション設定として以下のとおり設定して、保存をクリックする
- ソース>項目のタイプ : Webコンテンツ
- ソース>項目のサブタイプ : 基本Webコンテンツ
- 絞り込み : 「が以下を含む」「すべて」「カテゴリ」「全社員」

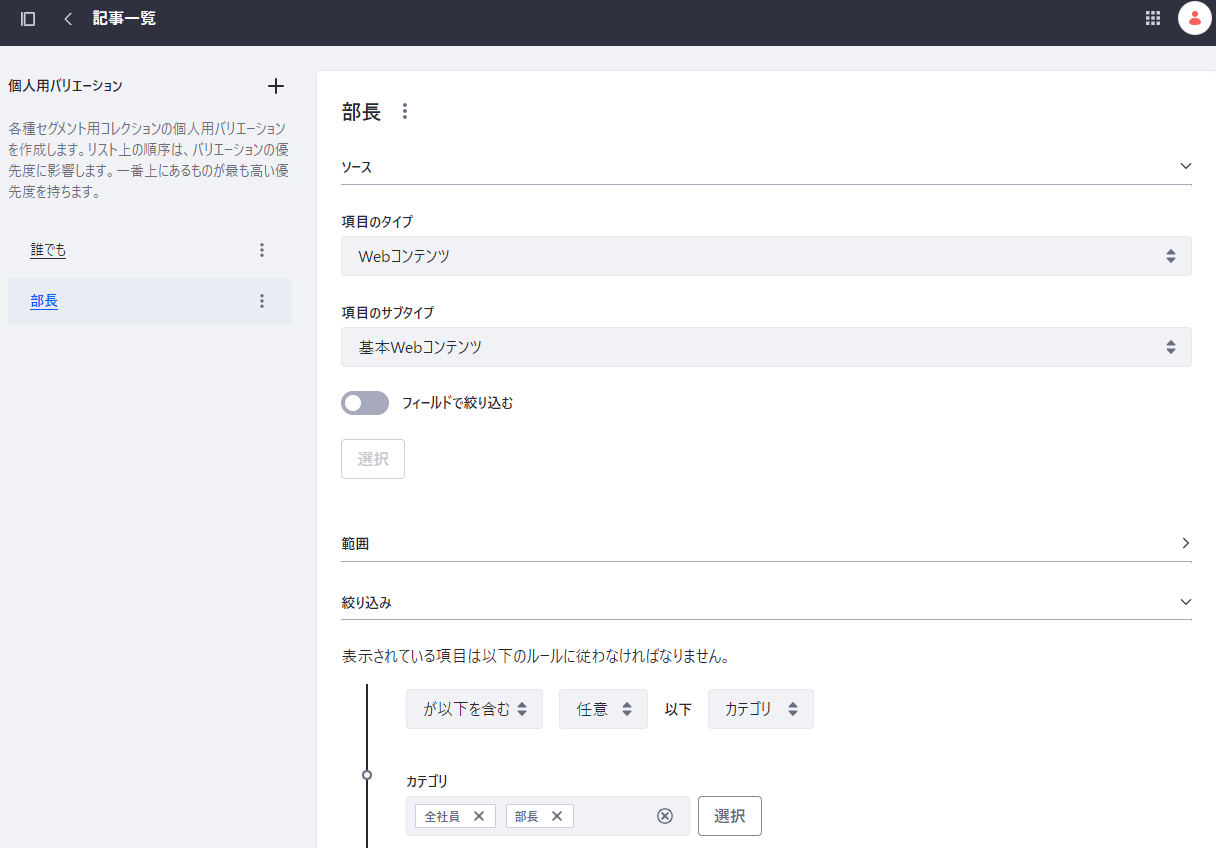
5. 「個人用バリエーションの追加」ボタンをクリックし、「新しい個人用バリエーション」でセグメント「部長」を選択する
6. 部長セグメント向けに以下の設定を行い、保存をクリックする
- ソース>項目のタイプ : Webコンテンツ
- ソース>項目のサブタイプ : 基本Webコンテンツ
- 絞り込み : 「が以下を含む」「任意」「カテゴリ」「全社員」と「部長」

7. 画面左の「部長」をドラッグ&ドロップで「誰でも」の上に移動する(アクションメニューの「優先度を上げる」「優先度を下げる」でも移動できる)

「誰でも」はデフォルトのフォールバックセグメントを表しており、このリストの順にセグメントが評価され、ヒットしたセグメントのバリエーションが表示に利用されます。
以上でコレクションの準備は完了です。
動作確認してみよう
では、定義したコレクションを使って動作確認してみましょう。
1. 適当なページを追加し、アセットパブリッシャーウィジェットを配置して以下の設定を行う
- データ取得方法>データ取得方法 : コレクション
- データ取得方法>コレクションを選択 : 記事一覧
- 表示設定>表示設定>テンプレートを表示する : テーブル
- 表示設定>メタデータ : 「カテゴリ」を左側(現在欄)に移動する
2. 役職が「課長」のテストユーザでログインしなおし、上記ページを開くと全社員向けの記事だけが表示されることを確認する

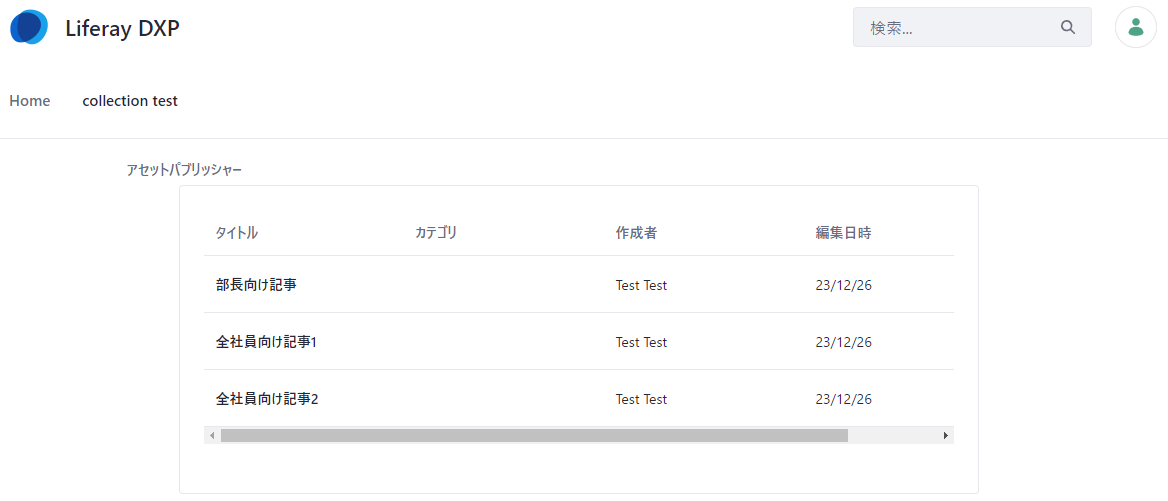
3. 役職が「部長」のテストユーザでログインしなおし、上記ページを開くと全社員向けの記事と部長向けの記事の両方が表示されることを確認する

セグメントによって記事一覧の表示がパーソナライズされることを確認できましたでしょうか。この例の場合は記事自体の表示非表示なのでロールと権限設定でも実現することができますが、要件によっては利用を検討するに値する機能だと思いますので、是非お試しください。

