Liferayのセグメント機能を使ってWebページをパーソナライズしてみよう - Liferayのセグメント機能を使ってWebページをパーソナライズしてみよう - aegif Labo Blog Liferay
null Liferayのセグメント機能を使ってWebページをパーソナライズしてみよう
こんにちは、おおたにです。
今回はLiferayのセグメント機能とエクスペリエンス機能を使ってWebページをパーソナライズする方法を紹介します。サンプルとして、Internet Explorerを利用している人にだけ警告バナーを表示するようなパーソナライズを行ってみます(さすがにもういないと思いたいですが…)
セグメントとは
セグメントとはターゲットを属性情報や行動情報をもとにグループ分けしたものです。Liferayではユーザの属性情報や所属組織情報、セッション情報を複数条件指定してユーザのセグメントを作成することができます。
例えばLiferay DXP 2023.Q3.1では以下のような項目をセグメントの条件指定に利用することができます。
- ユーザ
- メールアドレス
- 姓
- 名
- 名前
- スクリーン名
- 誕生日
- 役職
- 指定したユーザ
- タグ
- カテゴリ
- ロール
- サイトへの所属
- チームへの所属
- ユーザグループへの所属
- 更新日
- 所属組織
- 名前
- 名前ツリーパス
- 国
- 地域(都道府県)
- 種類
- 親組織
- 指定した組織
- タグ
- カテゴリ
- 更新日
- セッション
- Cookie
- IP Geocoderの国
- URL
- デバイスのブランド
- デバイスのモデル
- デバイスの画面解像度
- ブラウザ
- ホスト名
- ユーザエージェント
- リクエストパラメータ
- リファラURL
- ログイン中のユーザ
- 現地時間
- 言語設定
- 最終ログイン日
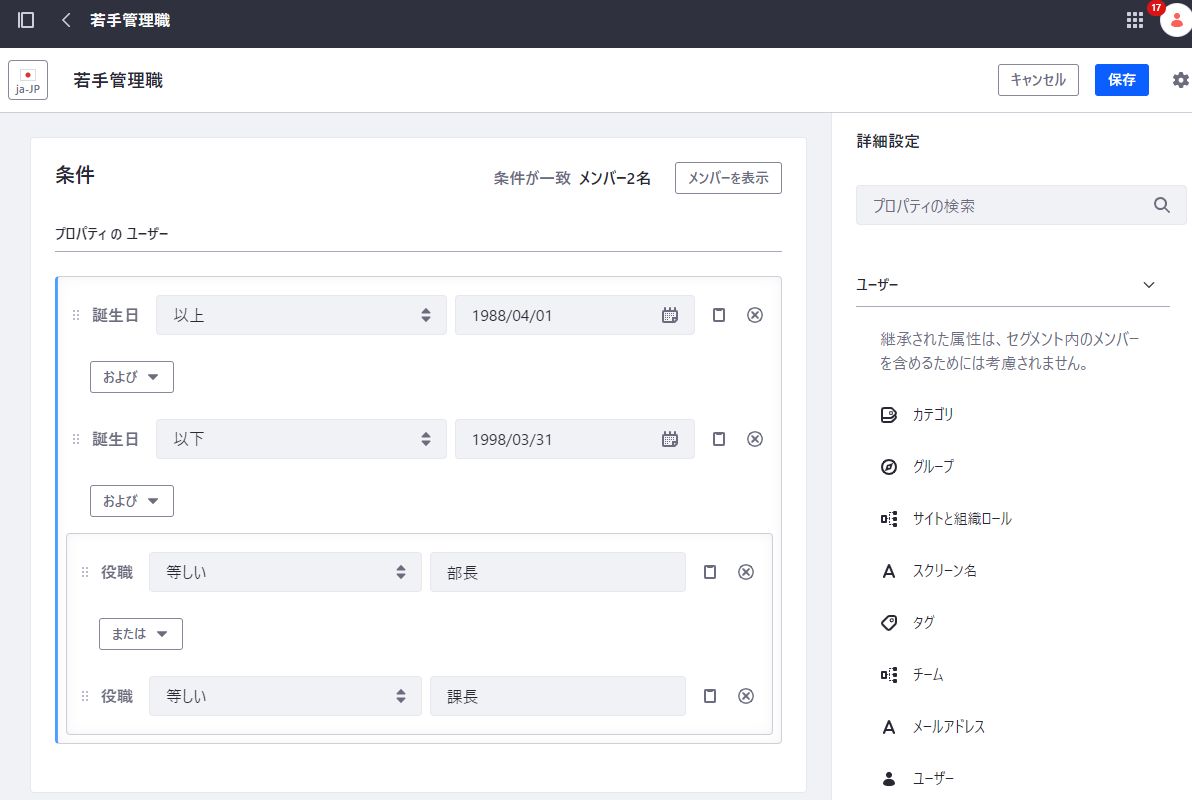
セグメントの定義は、以下のようなセグメント編集画面で行います。条件は複数の項目をAND/ORや入れ子を使って指定することができます。また、ユーザ属性情報や組織情報に基づいた条件の場合には、条件が一致するユーザ数やそのリストを確認することができます。

セグメントを定義しよう
では実際にセグメントを定義してみましょう。今回はInternet Explorerでアクセスしているユーザのセグメントを作成します。なお、セグメントはサイト毎に定義しますが、グローバルサイトで定義したセグメントは全てのサイトで共通して利用することができます。
1. 画面左のプロダクトメニュー > メンバー > セグメント に移動する
2. セグメントが1つも定義されていないことを確認する(デフォルトだと何も定義されていない)
3. 画面右上の追加アイコンをクリック
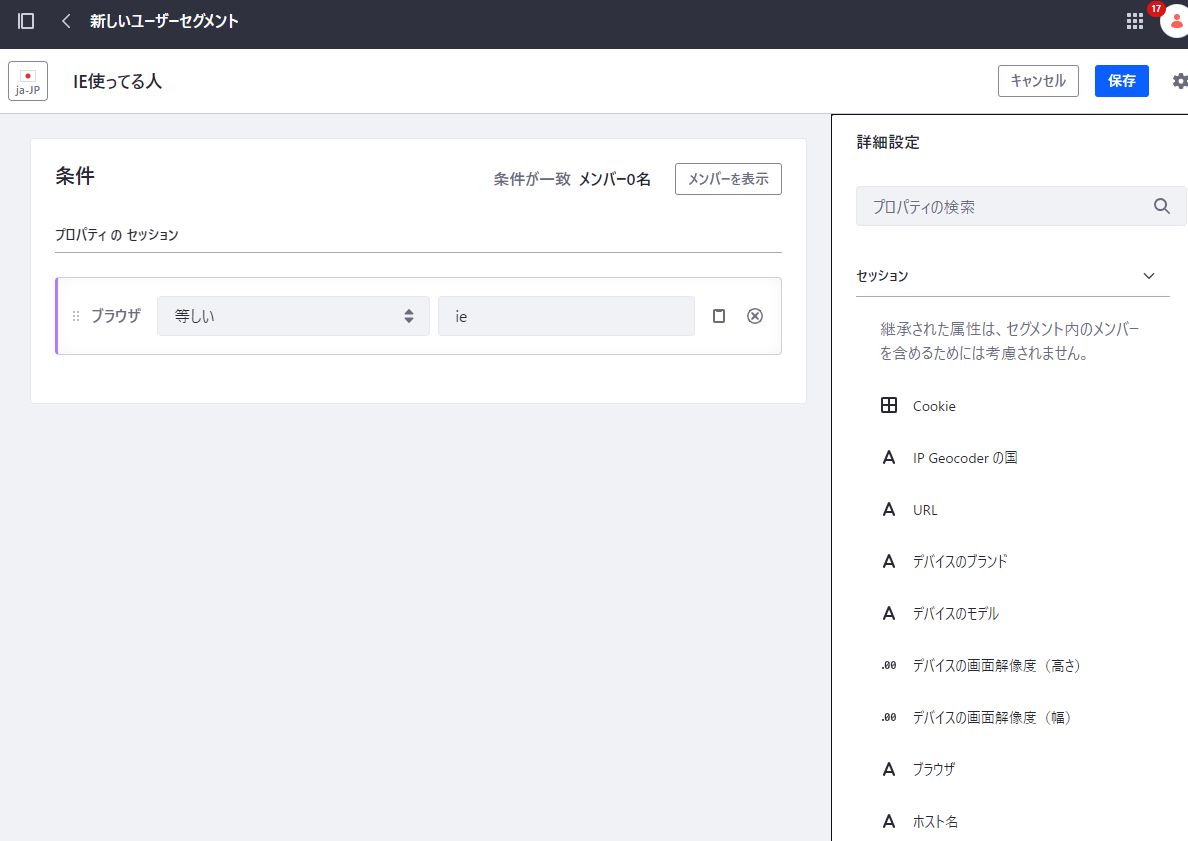
4. セグメント編集画面が開くので、セグメント名を入力し、右側の「セッション > ブラウザ」を左の条件フィールドにドラッグ&ドロップし、「ブラウザ 等しい ie」となるように設定して保存する

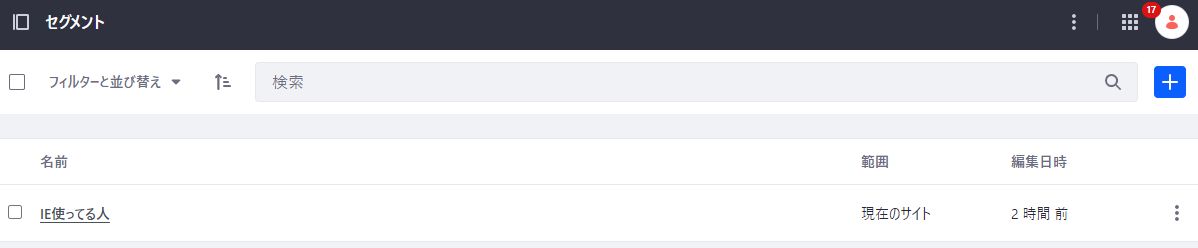
5. セグメント一覧画面に戻り、作成されたセグメントが表示されていることを確認する

これでセグメントの定義ができました。
エクスペリエンスとは
エクスペリエンスとは、1つのコンテンツページのバリエーションのようなものです。1つのコンテンツページに対して複数のバリエーション(エクスペリエンス)を用意してそれぞれをセグメントと紐づけることで、セグメントに応じたページ内容の出し分けを行うことができます。なお、エクスペリエンスはコンテンツページでのみ利用可能で、旧来のウィジェットページでは利用することができません。
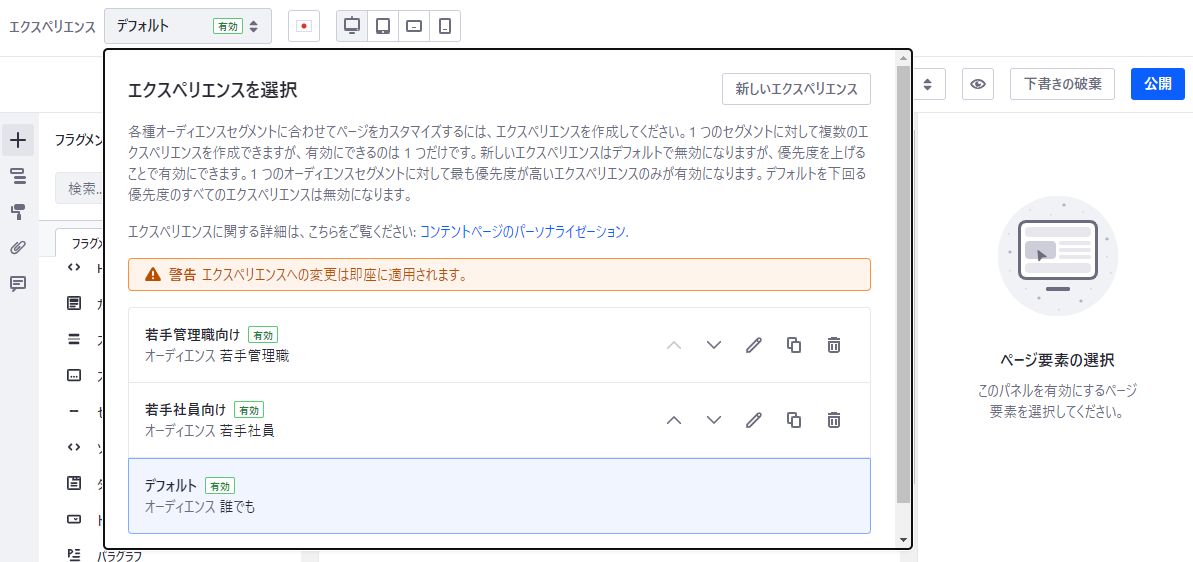
以下の例では、「若手管理職」「若手社員」「誰でも」セグメントに対して「若手管理職向け」「若手社員向け」「デフォルト」の3つのエクスペリエンス(ページのバリエーション)が作成されています。「誰でも」セグメントは全てのユーザがヒットするデフォルトフォールバックのセグメントになります。なお、ユーザセグメントは上から順番に評価され、ヒットしたエクスペリエンスが表示されます。

エクスペリエンスを作成してWebページをパーソナライズしよう
では、IE利用ユーザに対するエクスペリエンスを作成してみましょう。IE利用ユーザの場合は、画面上部に警告バナーを表示するようにしてみましょう。
1. ページ上部の「編集」アイコンをクリックする
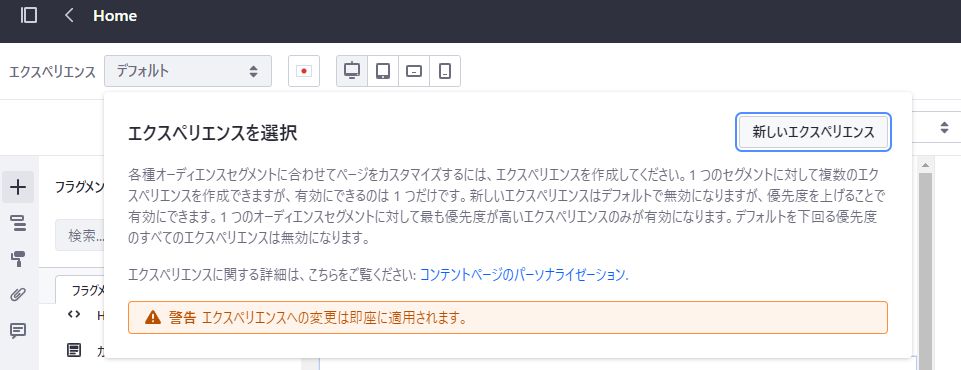
2. エクスペリエンス「デフォルト」をクリックし、エクスペリエンス設定ダイアログ上の「新しいエクスペリエンス」をクリックする

3. 名前を入力し、オーディエンスをIE利用ユーザセグメントに設定し、保存をクリックする

4. エクスペリエンス設定ダイアログ上に作成したエクスペリエンスが表示されることを確認し、作成したエクスペリエンスの優先度をデフォルトよりも高くする(矢印アイコンで優先度を変更できる)

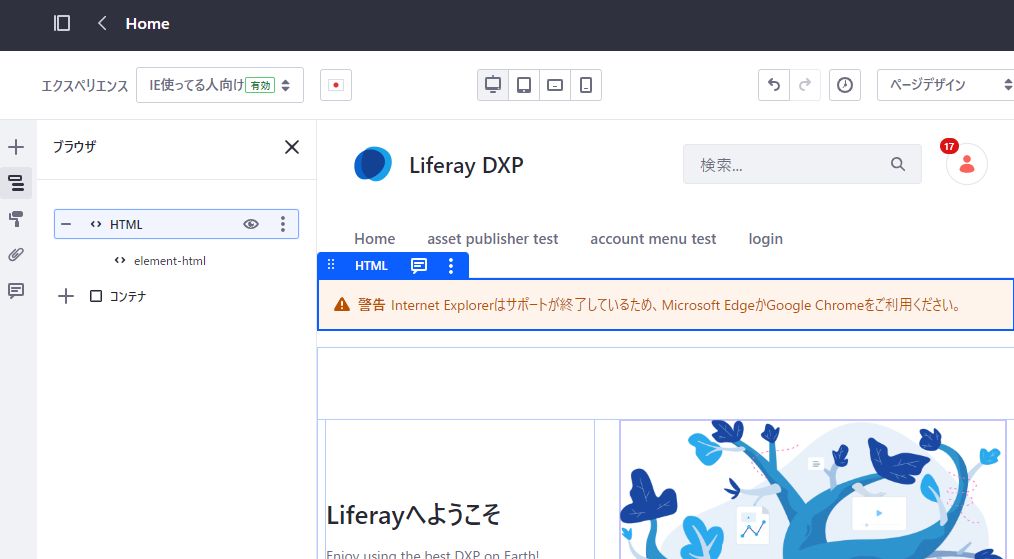
5. 作成したエクスペリエンスが選択されていることを確認し、画面上部にHTMLフラグメント等を使って警告バナーを追加する

6. 警告バナーを追加したら、エクスペリエンスを切り替えてデフォルトエクスペリエンスでは警告バナーが出ず、IE利用者向けエクスペリエンスでのみ警告バナーが表示されることを確認する(=エクスペリエンス毎に異なる表示となるようになった)
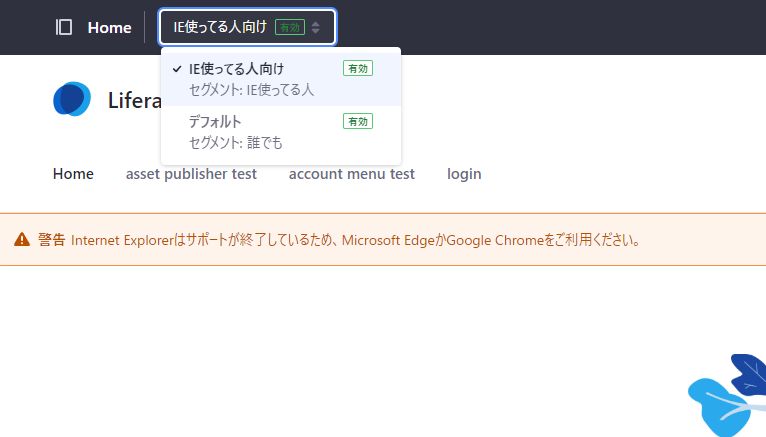
7. 画面右上の公開ボタンをクリックする8. 引き続きサイト管理者でこのページにアクセスし、画面上部のエクスペリエンスセレクタでエクスペリエンスを切り替え、IE利用者向けエクスペリエンスでのみ警告バナーが表示されることを確認する

これでエクスペリエンスを作成できたので、動作確認してみましょう。なお、最新のLiferayはIEをサポートしないため、そもそもLiferayで作成したWebページがまともに動作しない可能性がある点にはご注意ください。
- ChromeやEdgeを使って一般ユーザ(非サイト管理者・非Liferay管理者)でLiferayにログインし、当該ページを表示すると警告バナーが表示されない
- Internet ExplorerもしくはEdgeのIEモードを使って一般ユーザでLiferayにログインし、当該ページを表示すると警告バナーが表示される
いかがでしょうか。セグメントとエクスペリエンスを使うと比較的簡単にWebページをパーソナライズできますので、皆様も是非お試しください。

