Liferay 7.4の検索ブループリントで検索をチューニングしてみよう - Liferay 7.4の検索ブループリントで検索をチューニングしてみよう - aegif Labo Blog Liferay
null Liferay 7.4の検索ブループリントで検索をチューニングしてみよう
こんにちは。おおたにです。
検索ブループリントはLiferay 7.3以降で利用できる機能で、ローコードで検索をチューニングすることができます。Liferay Enterprise Searchサブスクリプションを契約しないとサポートを受けることができないのですが、機能自体は通常のLiferayサブスクリプションで利用することができます。今回は、この検索ブループリントを使って検索をチューニングする方法を紹介します。
検索ブループリントとは
検索ブループリントとは、カスタマイズコードをデプロイすることなく、Liferay管理UI上での設定で検索をチューニングすることができる仕組みです。ローコードもしくはコード記述無しの純粋な設定のみで検索の挙動を変えることができます。検索ブループリントは、大きく「要素」と「ブループリント」の2つからなります。
要素
要素は、検索ブループリントを構成するための部品のようなものです。Liferayが標準で用意しているものを使うだけでもそれなりの設定が行えますが、全く新しい要素を定義したり、既存の要素をコピーして要件に合うように修正したりすることもできます。

ブループリント
ブループリントは、要素を利用して定義した検索チューニングのレシピのようなものです。具体的な検索チューニング要件に対して、それを実現するように要素を組み合わせ、設定を行ったものをブループリントとして登録します。このブループリントを検索結果表示用ページに設定することで、検索の挙動を変更することができます(設定方法は以下で紹介します)。
検索ブループリントを使ってみよう
では、実際に検索ブループリントを使ってみましょう。今回は、特定のタグ「注目記事」が付いているコンテンツを検索で上位にヒットするようにしてみたいと思います。
1. Liferay管理者でログインし、アプリケーションメニュー > アプリケーション > ブループリント をクリックする。
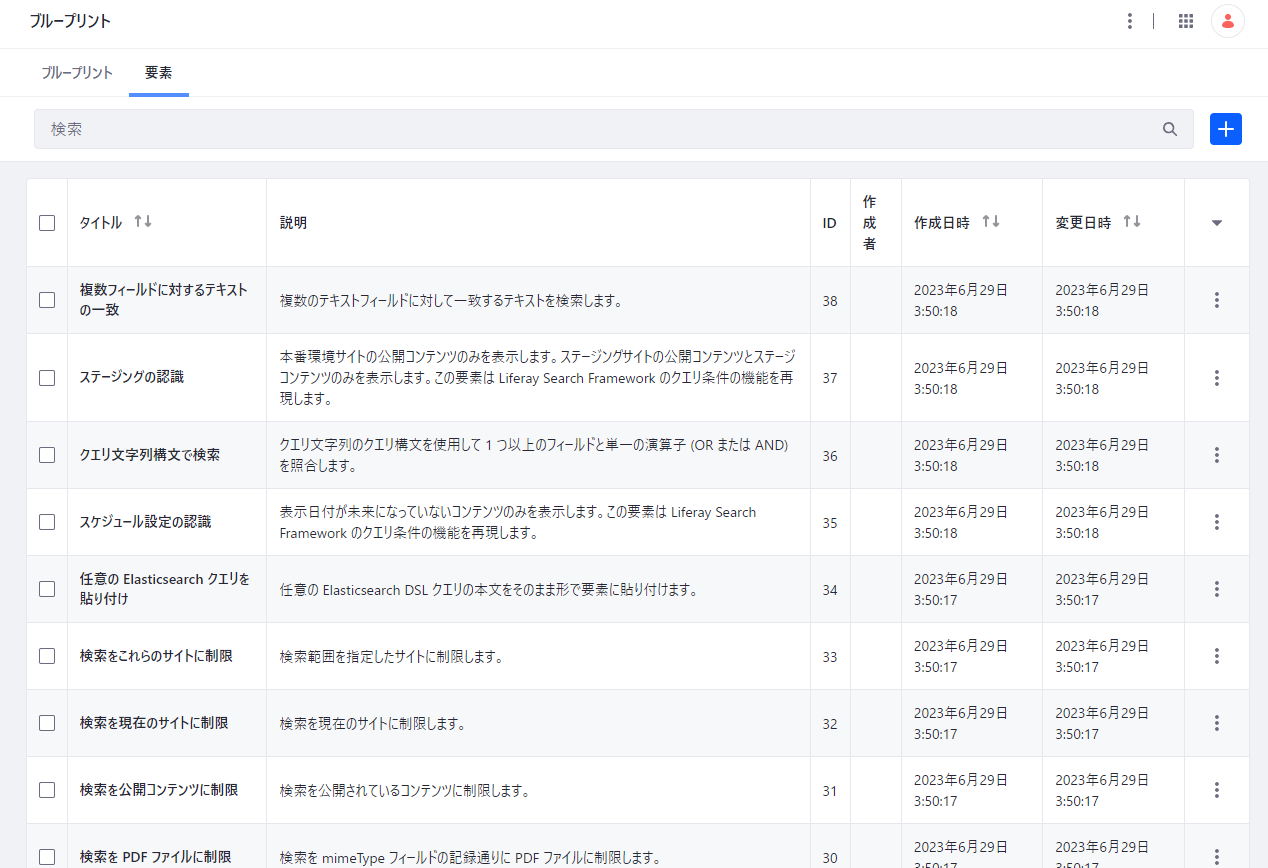
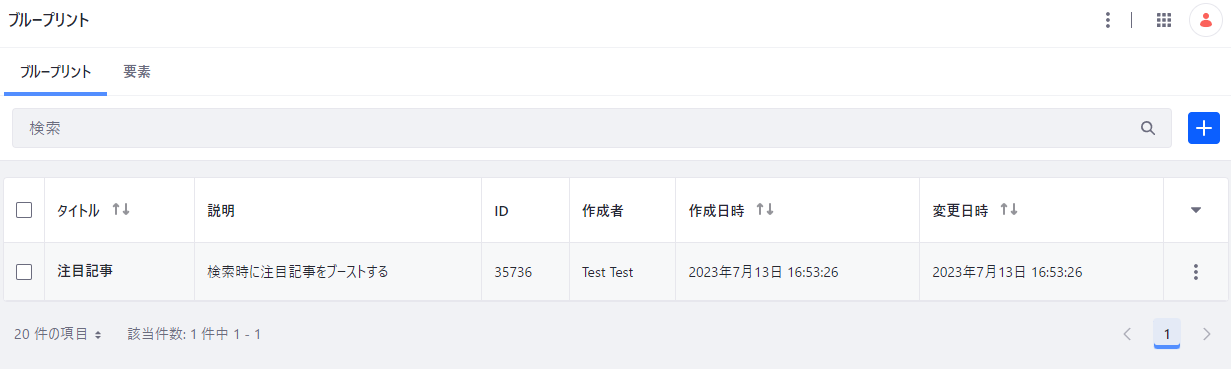
2. ブループリント管理画面が開き、ブループリントタブと要素タブでそれぞれブループリントと要素の管理ができる。ブループリントタブで、ブループリント追加アイコンをクリックする。

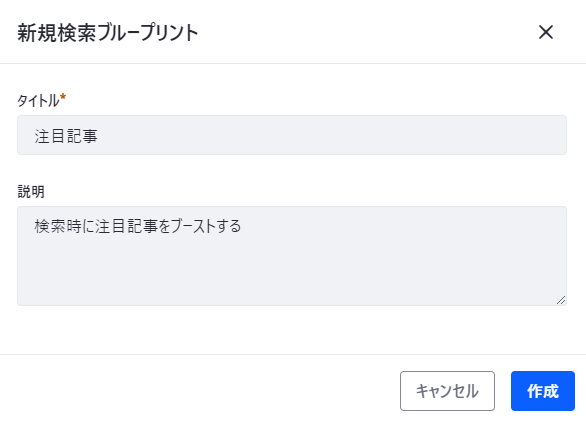
3. タイトルと説明を入力し、作成をクリックする。

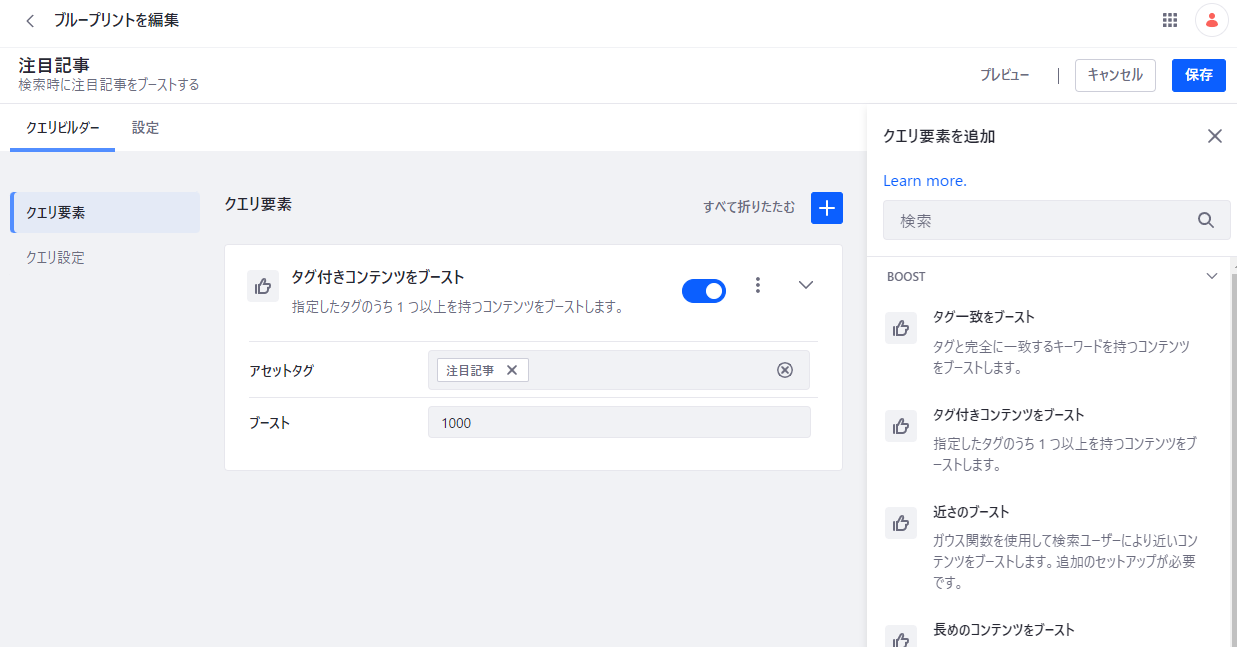
4. 右ペインの要素「タグ付きコンテンツをブースト」をクリックして追加し、アセットタグ「注目記事」、ブースト「1000」のように設定して保存する。

以上でブループリントの作成は完了です。続いて、検索にこのブループリントを適用します。ブループリントを適用するためには、検索結果表示用のページに「ブループリントオプション」ウィジェットを配置します。各サイトの検索結果ページに直接配置するか、検索結果ページがウィジェットページテンプレートをベースに作成されている場合は検索用のウィジェットページテンプレート(標準のLiferayではグローバルサイトに検索ウィジェットページテンプレートが用意されています)に配置します。以下では、個別の検索結果表示用ページに配置していきます。
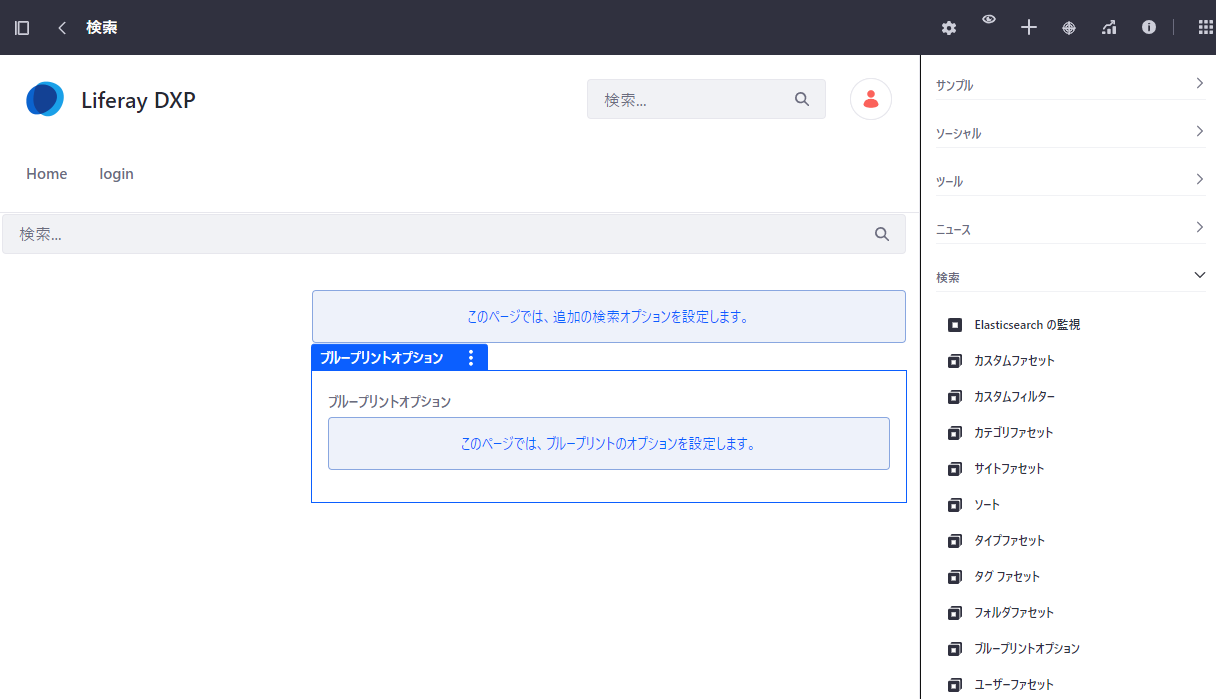
5. 検索結果表示用のページを開き、ページ上の適当な場所に「ブループリントオプション」ウィジェットを配置する。

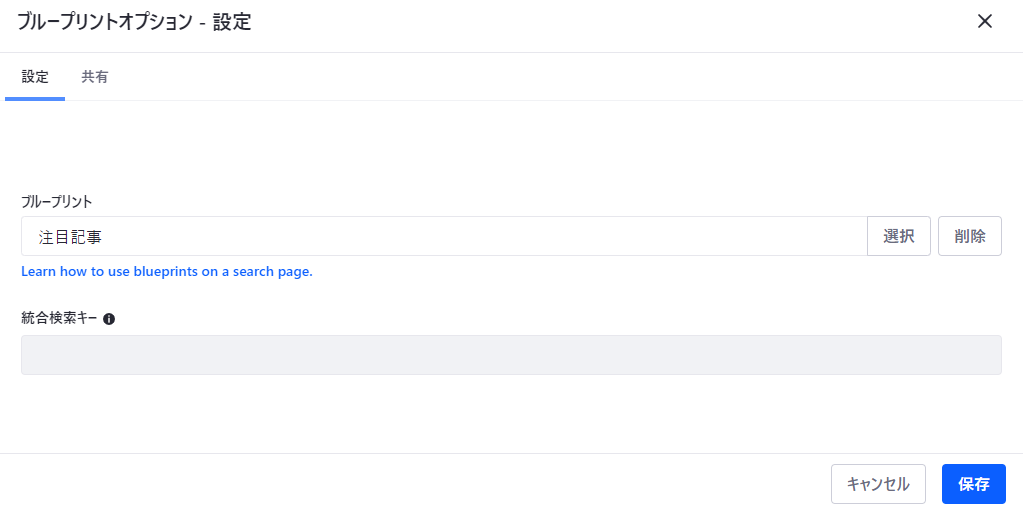
6. 配置したウィジェットを以下のように設定する。
- ルック&フィール設定 > アプリケーション・デコレータ : Barebone
- 設定 > 設定 > ブループリント : 注目記事

以上で設定完了です。「注目記事」タグをつけたコンテンツ、つけないコンテンツをいくつか登録し、検索してみましょう。ブループリント適用時に「注目記事」タグのついたコンテンツの検索結果順位が上がれば成功です。
 ブループリント設定前
ブループリント設定前
 ブループリント設定後
ブループリント設定後
いかがでしょうか。今回は簡単なユースケースの紹介だけでしたが、もっと複雑で高度な設定を行うこともできますので、ぜひ試してみてください。

