フラグメントの変更をページやマスターページテンプレートに反映させる - フラグメントの変更をページやマスターページテンプレートに反映させる - aegif Labo Blog Liferay
null フラグメントの変更をページやマスターページテンプレートに反映させる
こんにちは。おおたにです。
Liferay DXP 7系では徐々にコンテンツページの機能が充実してきており、従来のウィジェットページではなくコンテンツページを使っているケースも増えてきたかと思います。コンテンツページを使ってWebページを作成する際にフラグメントと呼ばれる部品を利用しますが、デフォルトで用意されたフラグメントの他にカスタム(独自定義)のフラグメントを使うことができます。
カスタムフラグメントを触ったことのある人はお分かりかもしれませんが、デフォルト設定のLiferayでは、カスタムフラグメントを変更しても、ページやマスターページテンプレートなどにその変更が反映されません。
今回は、カスタムフラグメントの変更をページやマスターページテンプレートなどに反映させるための2つの方法を紹介します。なお、以下の方法はLiferay DXP 7.2以降(正確にはLiferay DXP 7.2 SP1以降)で利用することができます。
1. 手動で変更を反映させる
まずは、フラグメントの変更を手動で反映させる方法を説明します。
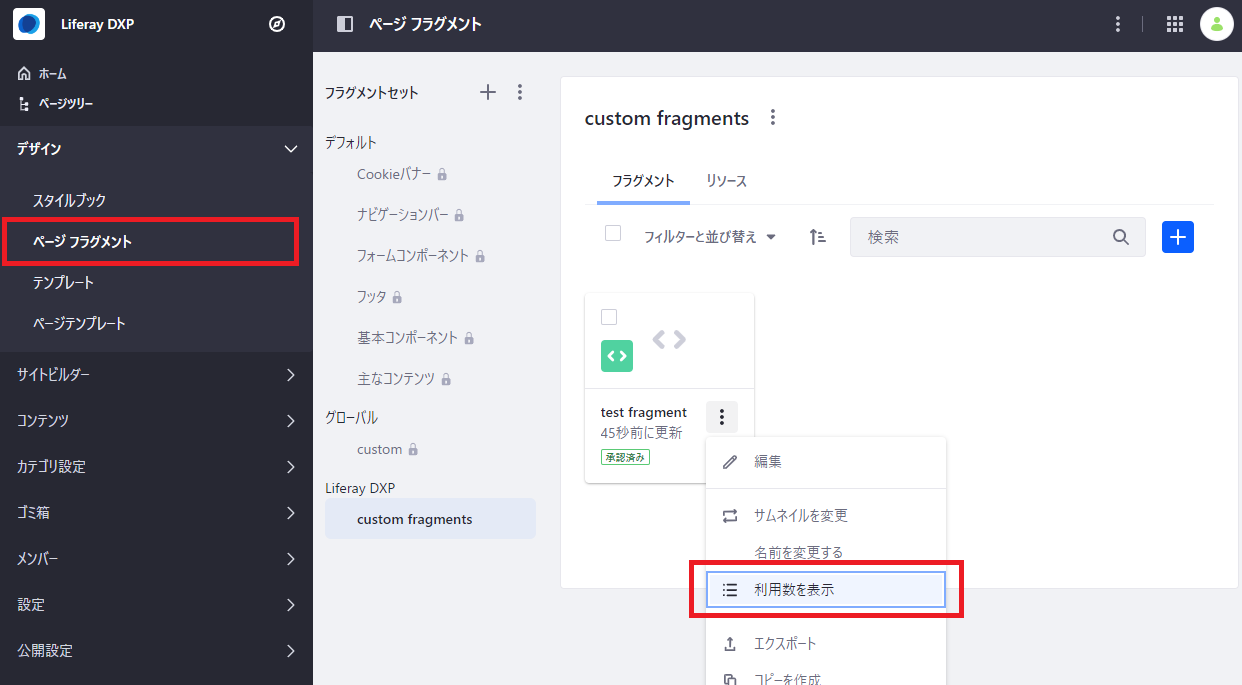
1. ページフラグメントメニューで、目的のフラグメントのアクションメニューの「利用数を表示」をクリックする

2. 変更を反映させたいページやマスターページテンプレートなどを選択し、「プロパゲート」をクリックする

以上でフラグメントの変更が反映されます。
2. 自動で変更が反映されるよう設定する
フラグメントを多数定義している場合や多所で利用している場合、手動反映が現実的ではない時もあると思います。そのような場合は、フラグメントの変更が自動的に反映されるように設定することもできます。
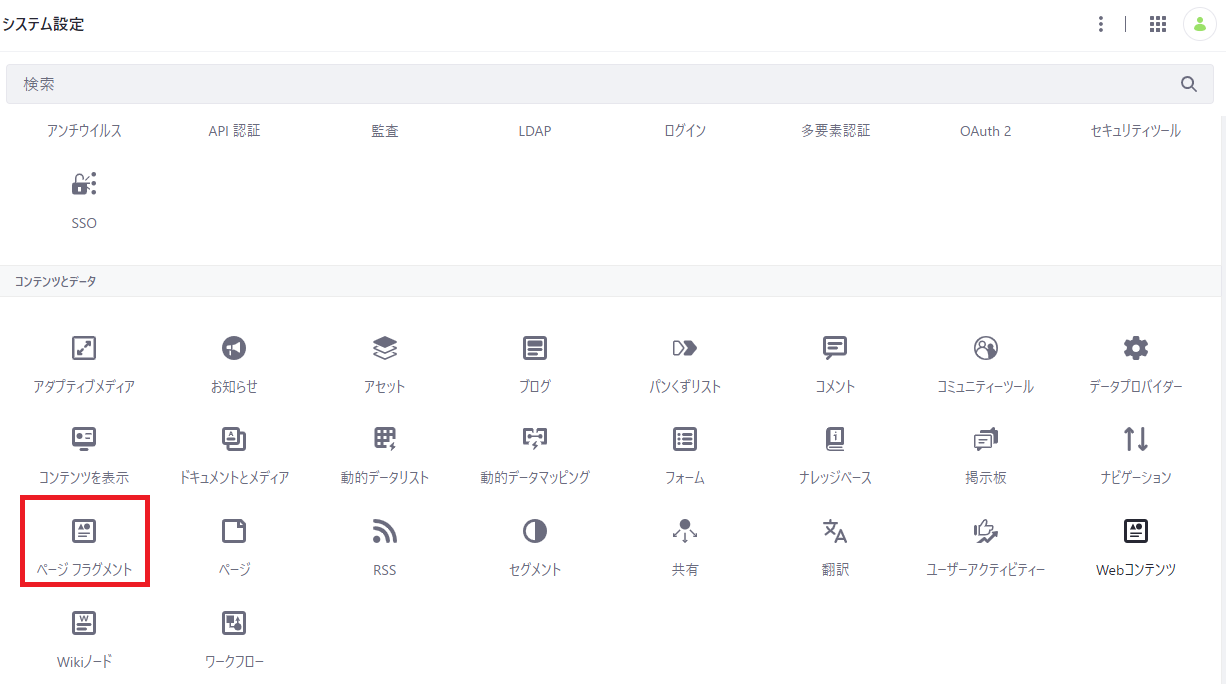
1. グローバルメニュー -> コントロールパネル -> システム設定 -> ページフラグメント をクリックする

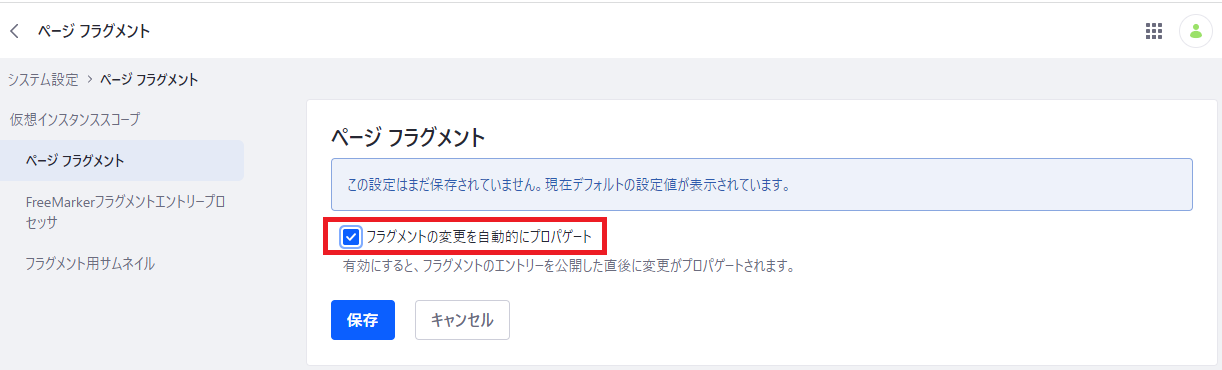
2. 「フラグメントの変更を自動的にプロパゲート」にチェックを入れて「保存」をクリックする

これで設定完了です。フラグメントを変更すると、ページやマスターページテンプレートに変更が反映されることが確認できると思います。
今回の紹介は以上です。こちらのLiferay公式ドキュメントに詳細な説明もありますので、是非お試しください。

