アプリビルダー機能の紹介 - アプリビルダー機能の紹介 - aegif Labo Blog Liferay
null アプリビルダー機能の紹介
2022/05/24 追記 : Liferay DXP 7.4ではアプリビルダーが廃止され新たにLiferay Objectsという機能が導入されました。詳しくはこちらの記事をご参照ください。
こんにちは。おおたにです。
Liferay DXP 7.3の新機能については Liferay DXP 7.3 新機能の紹介(1)、Liferay DXP 7.3 新機能の紹介(2) で紹介していますが、今回はそのうちの1つであるアプリビルダー(App Builder)を紹介しようと思います。
アプリビルダーとは
アプリビルダーはLiferayのGUI上でアプリケーションを開発できるローコード開発ツールです。具体的にはアプリケーションで利用するデータモデル(カスタムオブジェクト)とフォーム、テーブルビューを定義し、フォームを通じたデータの入力/送信とテーブルビューでの入力データの閲覧と管理を行えるシンプルなアプリケーションを開発することができます。アプリケーションは、サイトやプロダクトメニュー、独立したアプリとしてデプロイすることができます。さらには、ワークフローを使ったアプリケーション(ワークフロー対応アプリ)を開発することもできます。
アプリビルダーはバックエンドでData Engineという仕組を利用しています。従来のフォーム機能でも似たことを実現できますが、主なフォームとの違いは以下のとおりです。
- フォームデータ閲覧時の見栄えを制御できる
- 蓄積されたデータを複数の場所に表示することができる
- 1つのカスタムオブジェクトに対して複数のフォーム、テーブルビューを定義できる
- アプリをプロダクトメニューにデプロイしたり単体のアプリとしてデプロイできる
では、まずはワークフローを利用しないアプリケーション(標準アプリ)の作り方をみてみましょう。
標準アプリを作ってみよう
カスタムオブジェクトとフォーム/テーブルビューを作成する
まず初めに、アプリケーションで利用するカスタムオブジェクトを定義します。カスタムオブジェクトとはアプリケーションが管理するデータのデータモデルのことで、フォームを通じてデータモデルに従ったデータが入力され、テーブルビューでその一覧を表示します。
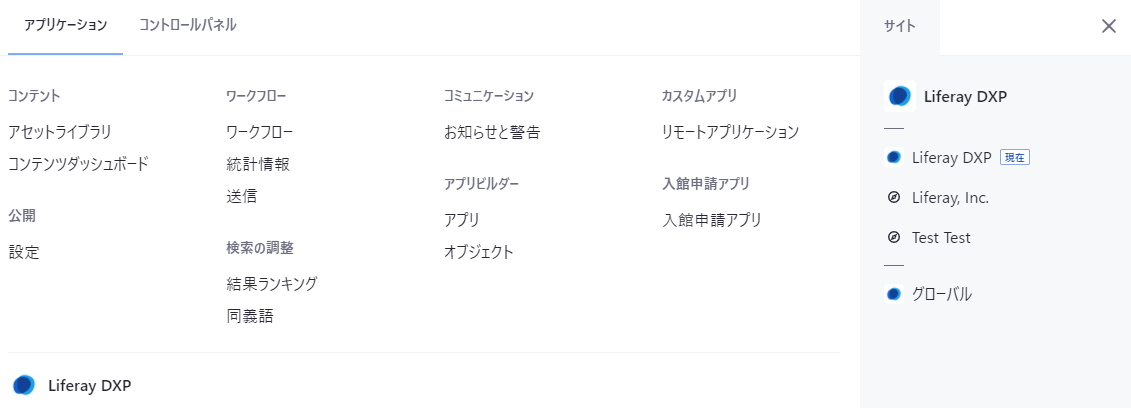
アプリビルダーにはグローバルメニューからアクセスできます。画面右上の「メニューを開く」アイコンをクリックします。

「アプリビルダー」メニューの「オブジェクト」をクリックしてカスタムオブジェクトを作成してみます。
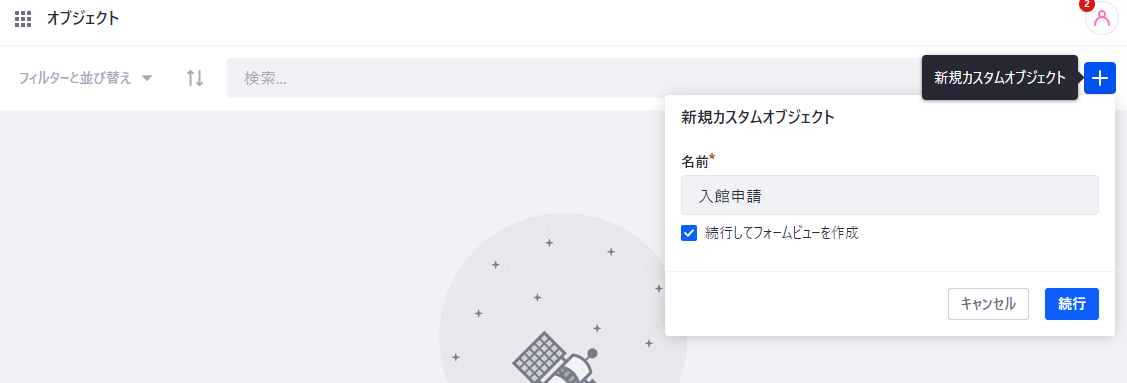
1. 「新規カスタムオブジェクト」アイコンをクリックし、カスタムオブジェクトの名前を入力して「続行」をクリックします

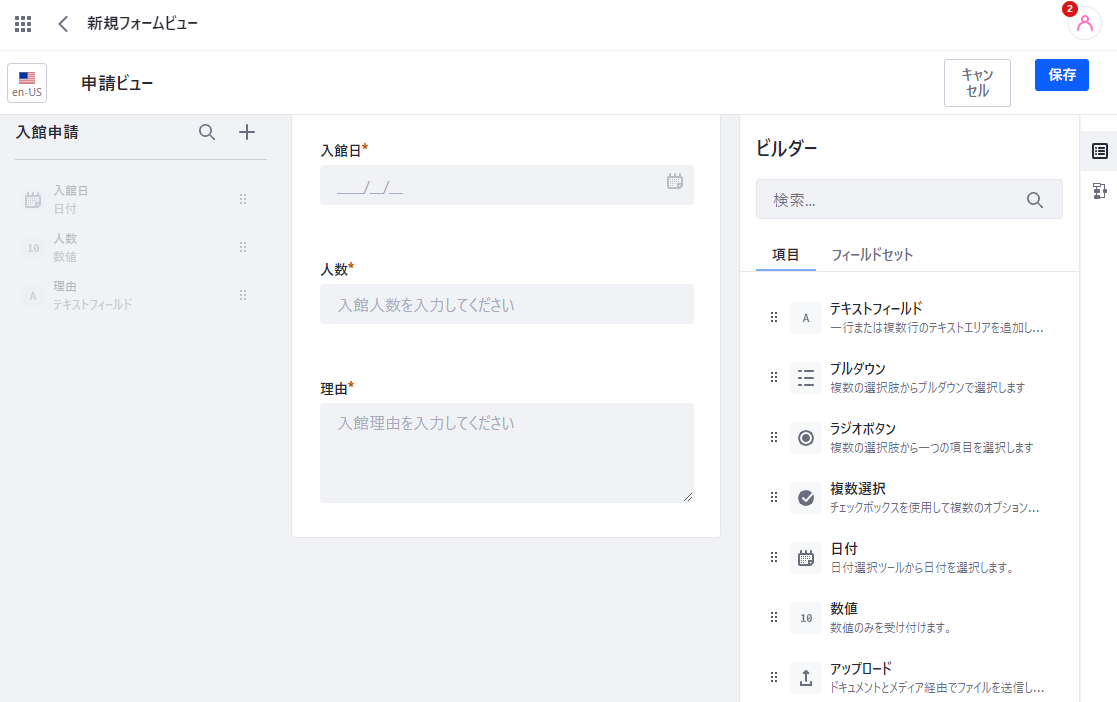
2. 続いて、右側の部品をドラッグ&ドロップしてフォームを作成します

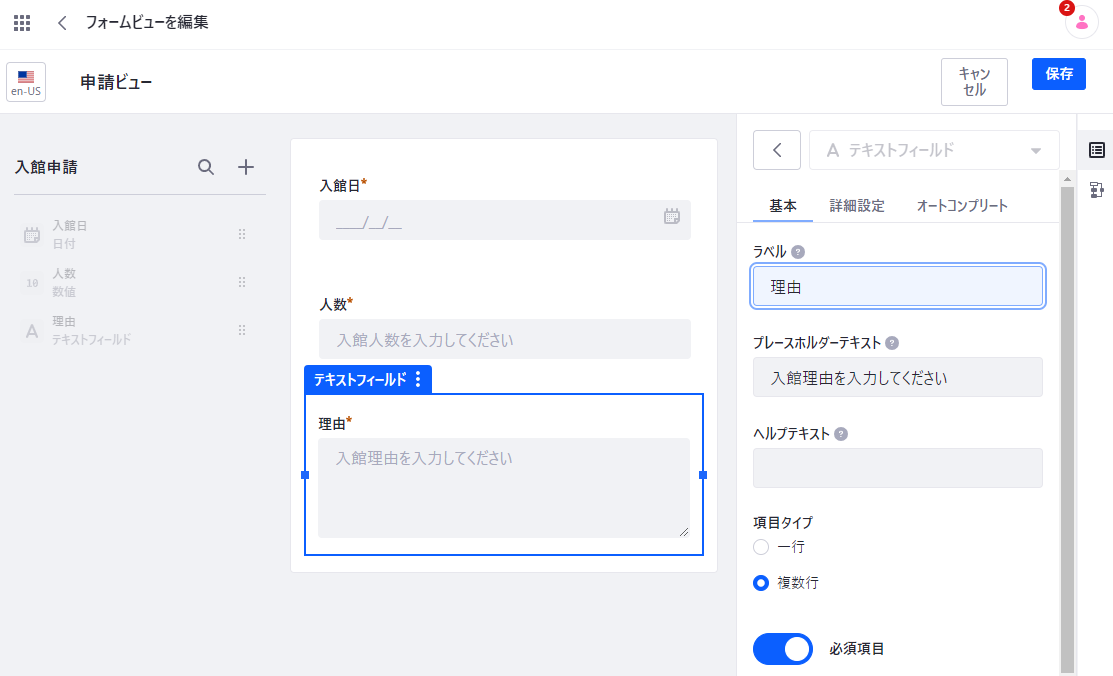
3. 各フィールドをクリックしてフィールドのラベルなどを適宜設定し、「保存」をクリックします

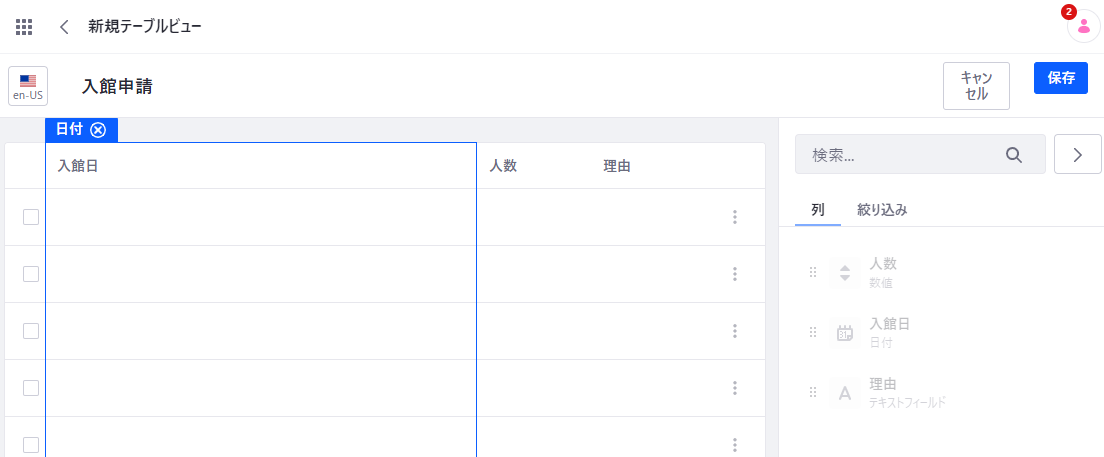
4. 続いて、作成したオブジェクトの「テーブルビュー」タブを開いて追加アイコンをクリックし、ドラッグ&ドロップでテーブルビューを作成し、「保存」をクリックします

アプリをデプロイする
続いて、作成したカスタムオブジェクトとフォーム/テーブルビューをアプリとしてデプロイします。デプロイ形式には以下の3つのタイプがあります。
- ウィジェット:ページ上に配置できる通常のウィジェットの形式でデプロイする
- 単体(スタンドアロン):サイトに所属しないアプリ専用のページをデプロイする
- プロダクトメニュー:グローバルメニューもしくはサイト管理メニュー(複数サイトにデプロイ可能)にデプロイする
では、作成したカスタムオブジェクトをアプリとしてデプロイしてみます。
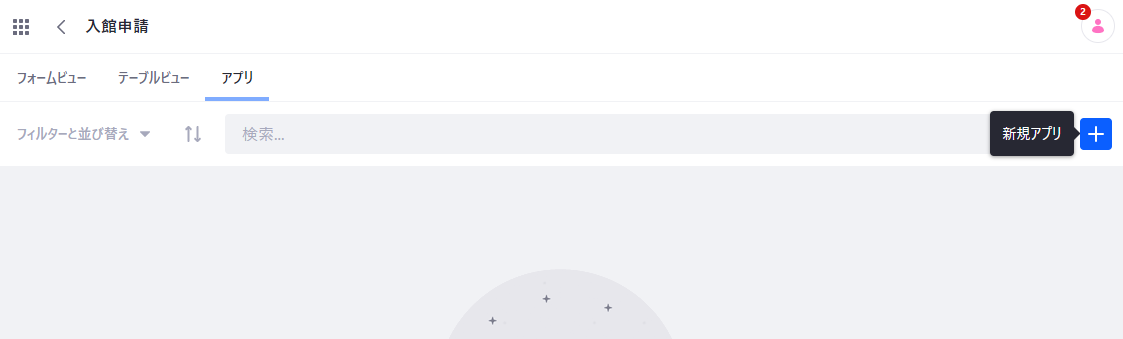
1. グローバルメニュー→「アプリケーション」→「オブジェクト」をクリックし、作成したカスタムオブジェクトを選択して「アプリ」タブに移動します

2. 「新規アプリ」追加アイコンをクリックし、フォームビューを選択して「次へ」をクリックします

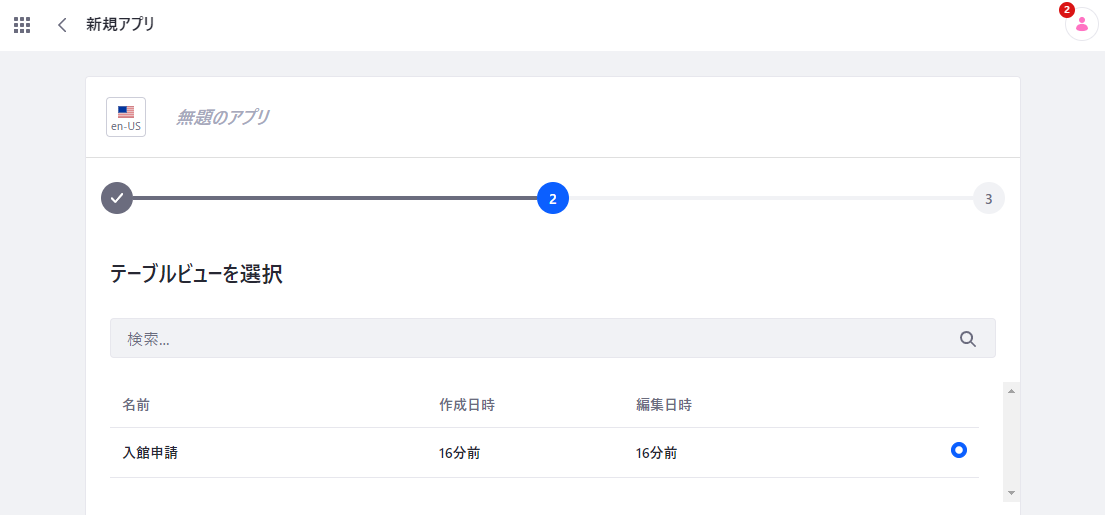
3. テーブルビューを選択して「次へ」をクリックします

4. アプリ名とデプロイ形式を設定して「デプロイする」をクリックします

以上でデプロイ完了です。
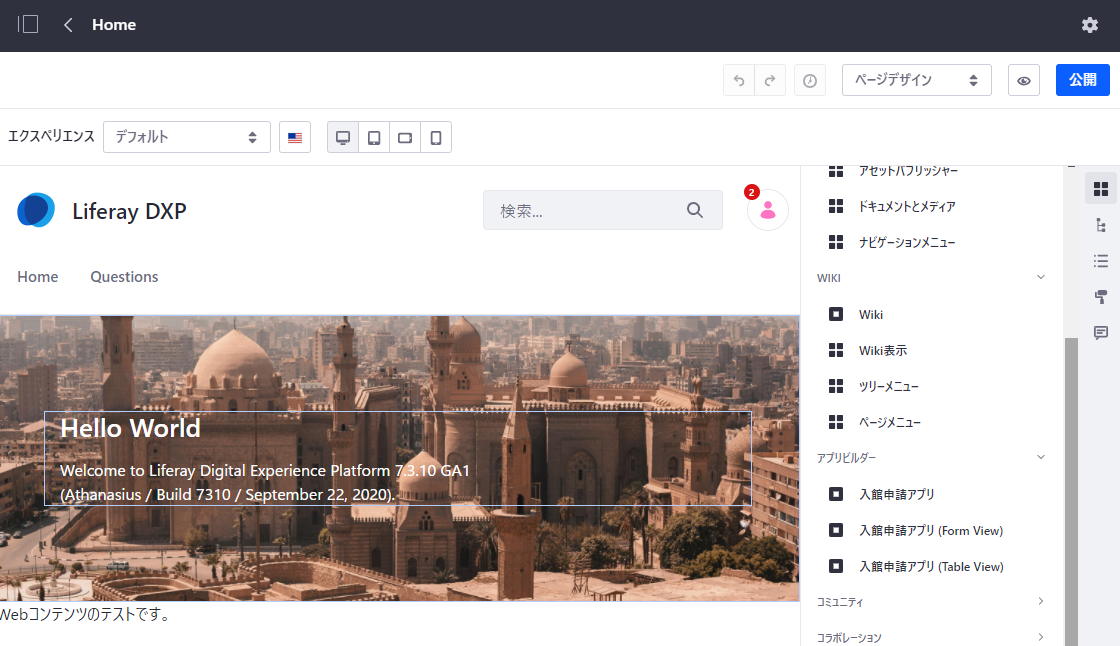
ウィジェットとしてデプロイするとウィジェットアプリケーション/フォーム/テーブルビューが用意され、ページに配置することができます。

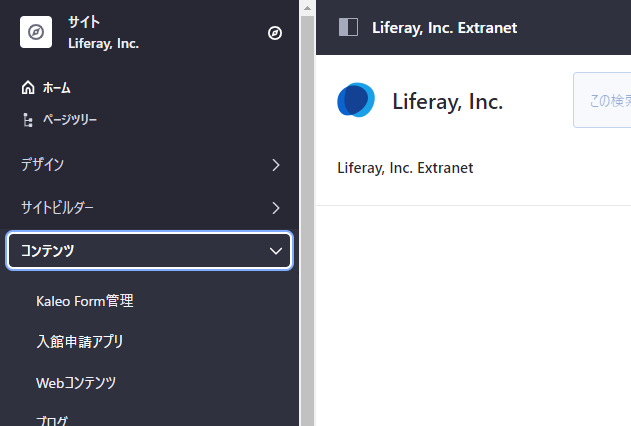
プロダクトメニューとしてデプロイすると、グローバルメニューやサイト管理メニューからアプリにアクセスすることができます。


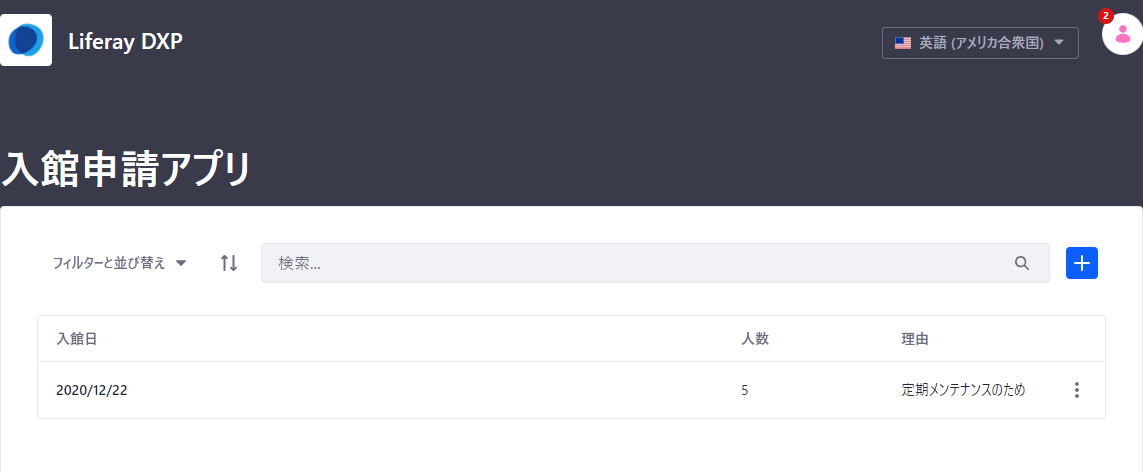
単体アプリは、グローバルメニュー→「アプリケーション」→「アプリ」でデプロイしたアプリのアクションメニューの「単体アプリを開く」からアクセスできます。このURLがアプリ専用ページへのアクセスURLとなっており、このページはどのサイトにも所属しない独立したページとなっています。


今回は以上となります。ワークフローを使ったアプリの作成方法については次の機会に紹介したいと思います。

