Liferay API Explorerの紹介 - Liferay API Explorerの紹介 - aegif Labo Blog Liferay
null Liferay API Explorerの紹介
今回はLiferay7.3から導入されたLiferay API Explorerを紹介します。 このLiferay API ExplorerではLiferayで用意されている各種headless APIを参照し簡単に実行することができます。
使用する環境
今回はdockerコンテナイメージliferay/dxp:7.3.10-ga1を使用しました。
Liferay Web APIの種類
Liferay API ExplorerでアクセスできるAPIはどのようなものでしょうか。 Liferayが提供しているWeb APIにどのようなものがあるかを紹介します。
JSON Web API
以前から提供されてるWeb APIでエンドポイントは/api/jsonwsです。 ブラウザから/api/jsonwsにアクセスすることでAPIのWebコンソールにアクセスすることができます。
OpenAPI準拠のheadless API
今回紹介するLiferay API explorerで参照・実行できるAPIです。 エンドポイントは /o/api です
GraphQL
headless APIと同様のAPIをgraphQLとしても公開しています。 エンドポイントは/o/graphql です。
API Explorerへのアクセス
以下の方法でLiferay API Explorerにアクセスできます。
- ブラウザでLiferayにtestユーザでログイン
- ブラウザの別タブで
: /o/api にアクセス
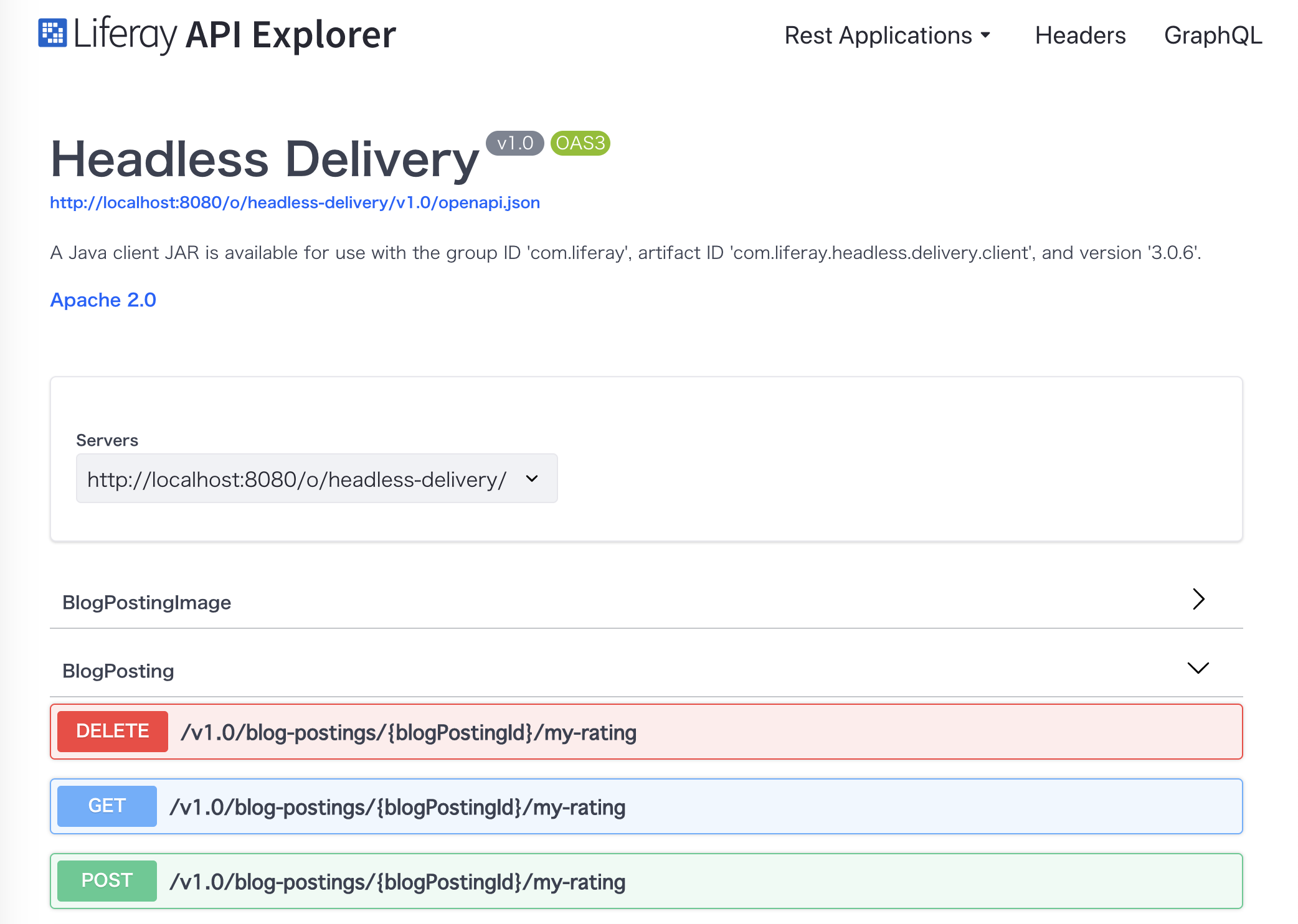
このような画面が表示されます。(Swaggerですね!)

簡単に各エリアを紹介します。
画面上部のブルダウンでAPIを切り替えることができます。さまざまな種類が提供されていますね。
画面中央は選択したAPIがアコーディオン形式で表示されるエリアです。BlogPostingやCommentやカテゴリをクリックして展開するとメソッド一覧が確認できます。
さらに表示されるURIをクリックすると詳細情報が表示されます。 どのようなパラメータが指定できるか、どのようなレスポンスが返るかを確認することができます。
APIの実行を試す
さらにAPI Explorerから実際にAPIを呼び出すことができます。
準備としてguestサイトのドキュメントライブラリにファイルを追加しておきます。

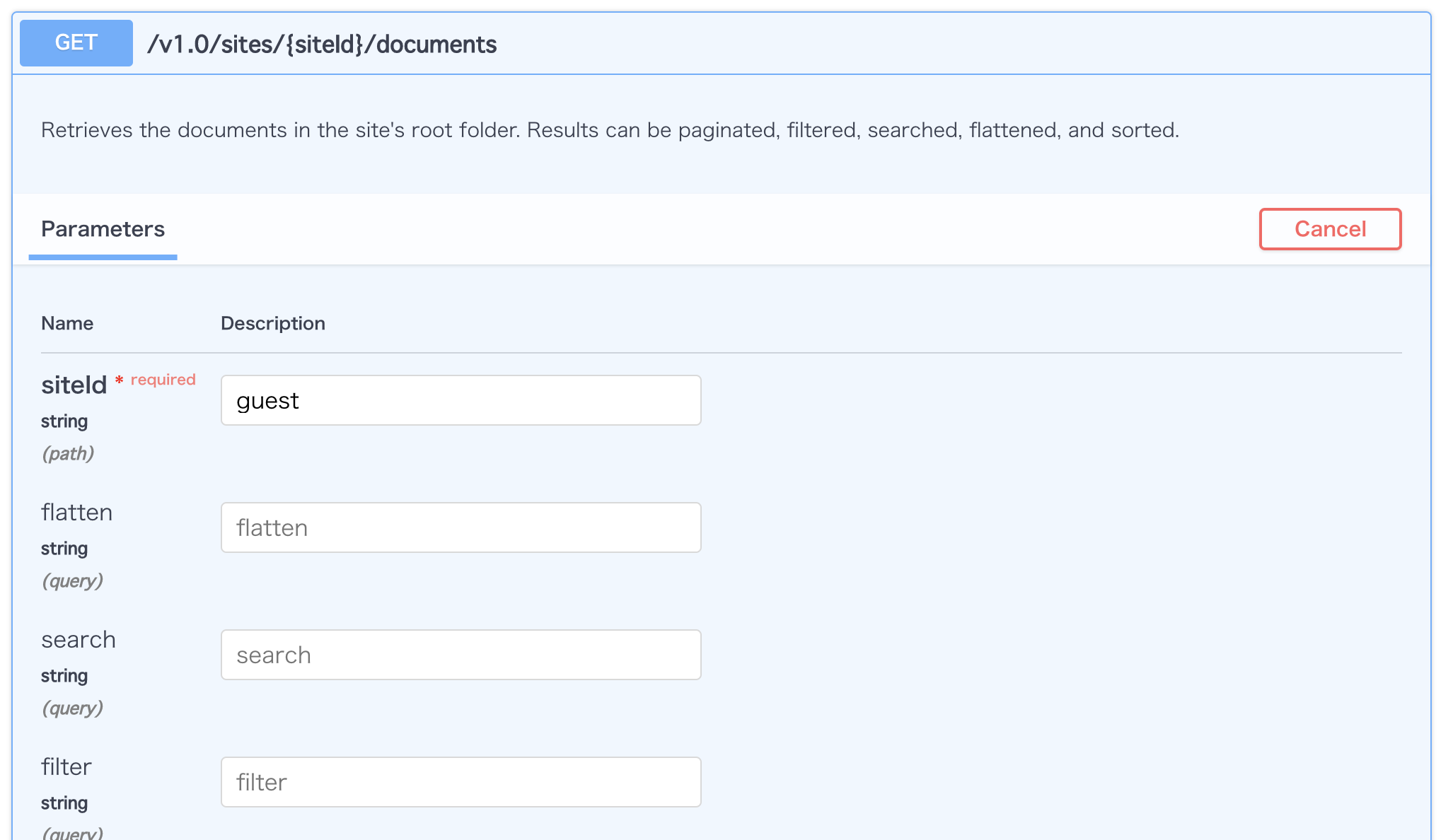
APIはheadless-deliveryを選択しておきます。(初期状態で選択されています) このguestサイトに配置したドキュメントの情報を取得するにはDocumentの/v1.0/sites/{siteId}/documentsを使用すればよさそうです。
実際にパラメータを指定して実行してみます。
Documentsの'/v1.0/sites/{siteId}/documents'を展開し、Try it outをクリックし以下のように情報を入力してExecuteをクリックします。

Server responseのResponse Bodyに結果が表示されますが、以下のように先ほど配置したドキュメントの情報が取得できていることが確認できました。
{
"actions": {
"get": {
"method": "GET",
"href": "http://localhost:8080/o/headless-delivery/v1.0/sites/{siteId}/documents"
},
"create": {
"method": "POST",
"href": "http://localhost:8080/o/headless-delivery/v1.0/sites/{siteId}/documents"
}
},
"facets": [],
"items": [
{
"actions": {
"get": {
"method": "GET",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
},
"replace": {
"method": "PUT",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
},
"update": {
"method": "PATCH",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
},
"delete": {
"method": "DELETE",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
}
},
"adaptedImages": [],
"contentUrl": "/documents/20121/0/SampleDoc.docx/bf7b523a-0434-1c82-e56c-365c373ff97a?version=1.0&t=1608717178327",
"creator": {
"additionalName": "",
"contentType": "UserAccount",
"familyName": "Test",
"givenName": "Test",
"id": 20125,
"name": "Test Test"
},
"customFields": [],
"dateCreated": "2020-12-23T09:52:58Z",
"dateModified": "2020-12-23T09:52:58Z",
"description": "",
"documentFolderId": 0,
"documentType": {
"availableLanguages": [],
"contentFields": [],
"description": "",
"name": "基本ドキュメント"
},
"encodingFormat": "application/vnd.openxmlformats-officedocument.wordprocessingml.document",
"fileExtension": "docx",
"id": 37709,
"keywords": [],
"numberOfComments": 0,
"relatedContents": [],
"siteId": 20121,
"sizeInBytes": 343552,
"taxonomyCategoryBriefs": [],
"title": "SampleDoc.docx"
}
],
"lastPage": 1,
"page": 1,
"pageSize": 20,
"totalCount": 1
}
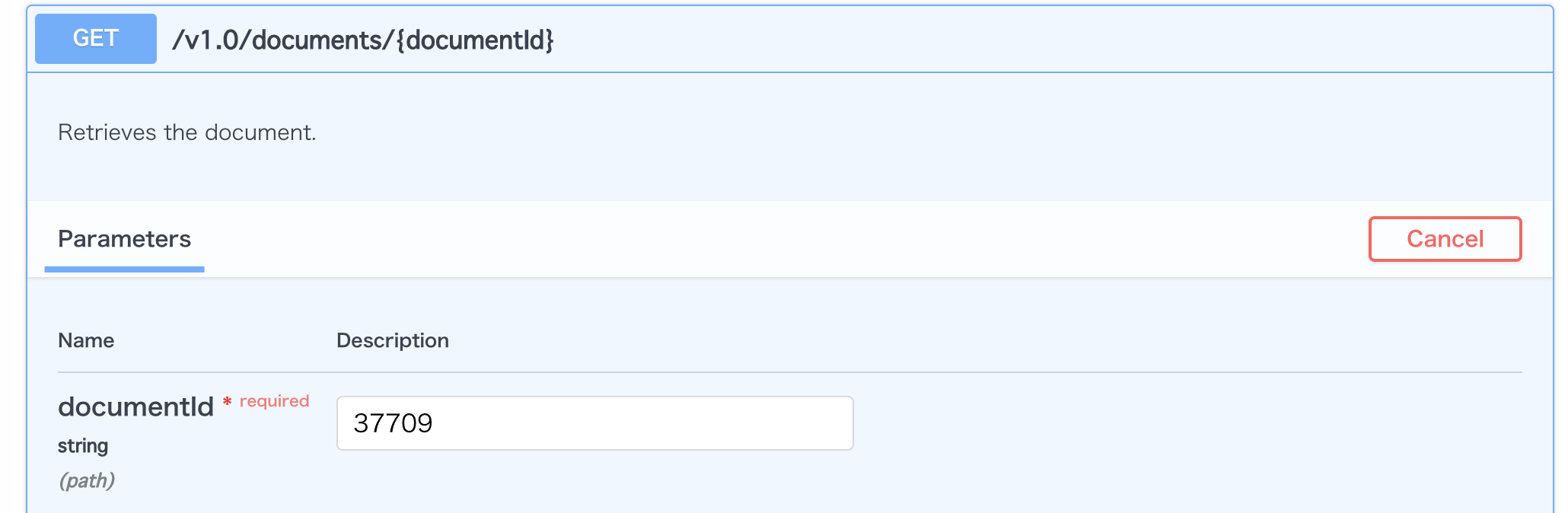
さらにドキュメント単体の情報を取得してみましょう。
これには/v1.0/documents/{documentId}を使用すればできそうです。
IDとして先ほど返却されたドキュメントのIDを入力して実行すると 期待通りに情報が返却されるのを確認することができます。

{
"actions": {
"get": {
"method": "GET",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
},
"replace": {
"method": "PUT",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
},
"update": {
"method": "PATCH",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
},
"delete": {
"method": "DELETE",
"href": "http://localhost:8080/o/headless-delivery/v1.0/documents/{documentId}"
}
},
"adaptedImages": [],
"contentUrl": "/documents/20121/0/SampleDoc.docx/bf7b523a-0434-1c82-e56c-365c373ff97a?version=1.0&t=1608717178327",
"creator": {
"additionalName": "",
"contentType": "UserAccount",
"familyName": "Test",
"givenName": "Test",
"id": 20125,
"name": "Test Test"
},
"customFields": [],
"dateCreated": "2020-12-23T09:52:58Z",
"dateModified": "2020-12-23T09:52:58Z",
"description": "",
"documentFolderId": 0,
"documentType": {
"availableLanguages": [],
"contentFields": [],
"description": "",
"name": "基本ドキュメント"
},
"encodingFormat": "application/vnd.openxmlformats-officedocument.wordprocessingml.document",
"fileExtension": "docx",
"id": 37709,
"keywords": [],
"numberOfComments": 0,
"relatedContents": [],
"siteId": 20121,
"sizeInBytes": 343552,
"taxonomyCategoryBriefs": [],
"title": "SampleDoc.docx"
}
まとめ
簡単にですがLiferay API Explorerの使い方を紹介しました。開発時には便利な機能ですのでぜひ活用してみてください。

