カスタムREST APIの作成方法について - カスタムREST APIの作成方法について - aegif Labo Blog Alfresco
null カスタムREST APIの作成方法について
こんにちは。今回はカスタマイズによりAlfrescoに独自のREST APIを追加する方法をご紹介します。REST APIの基本的な内容については過去のブログ(AlfrescoのREST APIについて)をご参照ください。
REST APIのカスタマイズについて
Alfrescoではデフォルトで用意されているREST APIだけでも様々な操作が行うことができますが、 デフォルトのものとは異なる出力フォーマットとしたい場合や欲しい情報を得るために複数のREST APIを呼ぶ必要がある場合など、デフォルトのAPIでは不便な場合もあります。そのような場合、カスタマイズによりオリジナルのAPIを作成して対応できます。
REST APIの種類について
Alfrescoで用いるREST APIにはData web scriptsとPresentation web scriptsの2種類があります(Web scriptsはREST APIを実装するためのフレームワークの名称です)
Data web scripts
Data web scriptsはAlfrescoのリポジトリ内にあるデータの取得や更新を目的とした処理を担当します。そのためレスポンス形式はJSONやXML等データを直接扱うものにすることが多く、Alfresco Content Services Server(ACS)からのみ提供・公開されます
Presentation web scripts
Presentation web scriptsはUIのカスタマイズや拡張のためのもので、主なレスポンス形式はHTMLです。Data web scriptsと異なり、Presentation web scriptsはACSだけでなくAlfresco Share等のプレゼンテーション用サーバーでホストすることもできます。この場合、リポジトリ内のデータを参照する際はPresentation web scripts中で必要なData web scriptsを実行します。
カスタマイズ方法
カスタマイズを行うためには、以下の3つのファイルを配備する必要があります。
- WebScript定義ファイル
- ロジック記述ファイル
- テンプレートファイル
WebScript定義ファイル
WebScript定義ファイルでは、公開するREST APIの情報を以下のようにxmlで定義します。
<webscript>
<shortname>Hello World Sample Webscript</shortname>
<description>Hands back a greeting</description>
<url>/sample/helloworld</url>
<authentication>user</authentication>
<format default="html">any</format>
</webscript>
xmlの各要素の内容は以下の通りです。
shortnameとdescription:
これらの項目には、人間が読める形でWebScriptの定義を記載します。記載された内容はhttp[s]>//<host>:<port>/[<contextPath>/]/<servicePath>/indexからアクセスできる各APIのドキュメントで確認できます。
url
REST APIが公開されるURLはhttp[s]>//<host>:<port>/[<contextPath>/]/<servicePath>[/<scriptPath>] [?<scriptArgs>]という形式で表され、 本項目ではscriptPath以降の内容を記載します。
なお、host, portはサーバの設定によって定まります。contextPathとservicePathはデフォルトでは以下のように定められています。
- contextPath
- ACS:
alfresco - Share:
share
- ACS:
- servicePath
- ACS:
service(短縮形のsも可) - Share:
page
- ACS:
authentication
このWebScriptを実行する際に必要なAlfresco上の権限を以下のいずれかで指定します。
- none: 権限が不要の場合
- guest: ゲストユーザの権限で実行可能な場合
- user: 登録されているユーザの権限で実行可能な場合
- admin: 管理者として登録されているユーザの権限で実行可能な場合
format
レスポンスの形式の指定方法を<format default="html">any</format>のように指定します。 形式の指定方法は以下の3通りです。
- argument: クエリとして
/sample/helloworld?format=xmlのように指定 - extension:
/sample/helloworld.xmlのように、URIに拡張子をつける形で指定 - any: クエリ、拡張子のどちらでも指定可能
formatタグ内に何も書かなかった場合はany扱いとなります。また、API実行時にクエリ、拡張子どちらの形式でもフォーマットが指定されていなかった場合はdefaultパラメータで指定したフォーマットとなります。(defaultパラメータを指定していない場合はhtmlとなります)
ロジック記述ファイル
ロジック記述ファイルでは、以下の例のように実行したいビジネスロジックをJavaScriptで記述し、レスポンスに出力したい要素をmodelオブジェクトにセットします。またargsや person等のように、ルートオブジェクトと呼ばれるJavaScript内で使用できるオブジェクトがあらかじめ用意されており、このルートオブジェクトを介して、コンテキスト情報やリポジトリ内情報などの取得や操作を行うことができます。
if("true".equals(args.showDate)){
model["now"] = Date();
}
model["message"] = "Hello, " + person.getProperties()["userName"];
なお、上述の方法以外にも、Javaでロジックを記述する方法もございます。こちらの方法については今後別の記事にてご紹介できればと思います。
テンプレートファイル(ftl)
テンプレートファイルでは、FreeMarkerの書式でレスポンスの内容を記述します。その際、以下のように変数としてロジック記述ファイルでmodelルートオブジェクトにセットした値を使用することができる他、argsなどのルートオブジェクトを使用することもできます(使用できるルートオブジェクトの種類はロジック記述ファイルとテンプレートファイルで異なります)。
<#if now?has_content>
<h1>Date</h1>
${now}
</#if>
<h1>Message</h1>
${message}
<h1>Query parameters</h1>
<#list args as key, value>
${key}: ${value}<br/>
</#list>
各ファイルの命名規則
各ファイル名に共通して以下の値を用いることで、どのWebScriptに関するファイルかを区別します。
- <web script id>: パッケージ内でユニークである任意の値(例:
helloworld) - <http method>: WebScriptのHTTPメソッド種別の小文字表記(例:
get)
WebScript定義ファイル
WebScript定義ファイルのファイル名は、<web script id>.<http method>.desc.xmlとします(例: helloworld.get.desc.xml)。
ロジック記述ファイル
ロジック記述ファイルのファイル名は、<web script id>.<http method>[.<format>].jsとします(例: helloworld.get.js)。
<format>部分はオプションで、HTTPメソッドがPOST形式の場合のリクエストボディのフォーマットを指定できます。 あらかじめ用意されているフォーマットはJSON(json), Atom Feed(atomfeed), Atom Entry(atomentry), Atom(atom)の4種類です。 それぞれのフォーマットのリクエストボディの内容を取得できるルートオブジェクトとして、json, feed, entryが用意されています。
テンプレートファイル
テンプレートファイルのファイル名は<web script id>.<http method>.<format>.ftlとします(例: helloworld.get.html.ftl)。ロジック記述ファイルと異なり<format>が必須要素であり、WebScript実行時には指定されたレスポンスフォーマットに対応するテンプレートが使用されます。
ファイル保存場所
SDKを使って構築した開発環境の以下のフォルダおよびその子フォルダに上記のファイル一式を保存します。保存した状態で./run build_startを実行することで、カスタマイズREST APIが適用されたAlfrescoが起動します。 SDKについて詳しくは、過去のブログ(Alfresco SDK 4.6で開発環境を構築する)をご参照ください。
- ACSにデプロイする場合:
{artifactId}-platform/src/main/resources/alfresco/extension/templates/webscripts - Shareにデプロイする場合:
{artifactId}-share/src/main/alfresco/web-extension/site-webscripts
なお、本記事では扱いませんがリポジトリやJavaのクラスパス中に定められているディレクトリにファイル一式を保存することでデプロイすることもできます。
動作確認
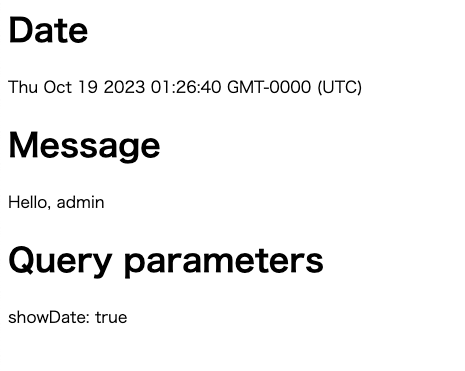
本記事の記載例のREST APIをACSにデプロイされるようSDKで作成した場合、http://localhost:8080/alfresco/s/sample/helloworld?showDate=trueにアクセスすることで以下の画面が表示されます(アクセス時に聞かれるユーザ名/パスワードはadmin/adminとしてください)

今回の内容は以上となります。今回は基本的なカスタマイズ方法についてご説明しましたが、多言語化やエラー時の表示内容などもカスタマイズが可能です。これらについても今後ご紹介できればと思います。

